- クロネコwebコレクト決済・クレジットカード情報非保持化対応(ワンページカート)
- 先日リリース致しました内容に対し、ワンページカーTにも対応致しました。
- 配送可能期間の翌日扱い設定を注文確定時に判定
- カート管理 > 配送希望日時設定の配送可能期間(●時△分以降の注文は翌日扱いとする)
- 例)【配送可能期間】
17時30分以降の注文は翌日扱いとする
上記の設定をしていた場合、17時30分以降に注文を確定しようとした場合に、お届けできない希望日時を選択しなおして頂くようになります。 - CSVインポート項目追加(マイティ通販形式)
- システム管理 > 各データのエクスポート
- マイティ通販形式のインポート対象項目に「数量、商品単価、送料、手数料、割引」を追加しました。
- Webコレクト決済、クロネコ代金後払い決済利用の場合、注文番号(形式)を「標準(ハイフン有)」に選択しないよう注意表示追加
- システム管理 > 基本設定 > 「 注文番号(形式)」
- 「標準(ハイフン有)」の下部にテキスト追加しました。
Webコレクト決済、クロネコ代金後払い、QCSのクレジットカード決済をご利用の場合、「標準(ハイフン有)」は選択しないようお願いします。(決済エラーになります)
2018年1月24日 aishipR バージョンアップのご案内
2018年2月21日 aishipR バージョンアップのご案内
- 複数配送先の注文確認画面改善
- 管理画面上の設定は不要
- 複数配送先の注文確認画面内・ご注文商品箇所おいて表示されておりました、「数量追加」「数量を減らす」「削除」ボタンについて、UI向上の為、ボタンを削除いたしました。
- 複数配送先の受注詳細画面内、数量入力方式の変更
- 受注管理 > 受注一覧 > 複数配送先の受注詳細画面内 > 送付先情報/問い合わせ番号/商品数量を編集する
- 商品数量に変更があった場合に操作する上記画面にて、注文個数を入力される際は、在庫数の中から選択する方法から手動にて数値入力へと変更になります。
- Google Analytics 出力タグの変更
- 集客管理 > Googleアナリティクス設定
- ユニバーサルアナリティクスIDを設定し、トラッキングコードを有効にした場合、クロスドメイントラッキングに対応するよう改修しました。
- 会員登録ページにタイトルタグを設置
- サイト管理 > 基本設定 > サイト名 <#サイト名>
- 会員登録ページのTITLEタグに上記で設定したサイト名が反映され<title>会員登録 | サイト名</title>となります。
2018年3月14日 aishipR バージョンアップのご案内
- SBPSクレジットカード(SBPS_API型)のトークン化 (※通常カートのみでワンページカートは今回は未対応)
- 管理画面上の設定は不要
- カートページ内、お支払い方法の選択箇所・クレジットカード入力画面のUIが変更となりました。念の為ではございますが、正常に動作するかをご確認頂きますようお願い申し上げます。
- QCSクレジットカード決済の非通過化 (※通常カート・ワンページカートを対応)
- 管理画面上の設定は不要
- カートページ内、お支払い方法の選択箇所・クレジットカード入力画面のUIが変更となりました。念の為ではございますが、正常に動作するかをご確認頂きますようお願い申し上げます。
- QCSクレジットカード決済にて注文確定ボタン押下後注文完了までに時間がかかる問題を改善
- 管理画面上の設定は不要
2018年3月28日 aishipR バージョンアップのご案内
- SBPSクレジットカード(SBPS_API型)のトークン化(※ワンページカート対応)
- 管理画面上の設定は不要
- カートページ内、お支払い方法の選択箇所・クレジットカード入力画面のUIが変更となりました。念の為ではございますが、正常に動作するかをご確認頂きますようお願い申し上げます。
- 顧客データCSVの一括ダウンロードの改善
- システム管理 > 各データのエクスポート
- 1回にエクスポート可能なデータ量を大幅に改善しました。
- メール(メルマガ)配信後の集計処理の改善
- 顧客管理 > メール配信設定
- 1回のメルマガ配信数が多い場合に、正常に集計出来ない問題を改善しました。
2018年4月24日 aishipR バージョンアップのご案内
- 商品一覧ページにおいて、在庫切れ商品を後方に表示させる機能追加
- 商品管理 > 商品カテゴリページ
- 検索条件初期値の設定項目に「在庫のない商品を後部に表示する」を追加しました。チェックを入れることで、カテゴリページにおいて在庫のある商品を優先的に表示させ、在庫の無い商品を後方に表示させることが可能となります。
- 管理画面内、商品一覧にて表示優先度設定画面の新設
- 商品管理 > 登録商品編集
- 登録商品一覧にて、表示優先度を決めることができるようになりました。また、一覧検索結果に対し、優先度に正の数を入力すると一括で加算、負の数を入力すると一括で減算することができます。決定した優先度は、各個別商品編集画面内の[主要項目]商品表示優先度に反映されます。
- 【レンタル機能】レンタル設定項目をCSVエクスポート・インポートに対応
- システム管理 > 各データのインポート > 本システム形式・商品データ
- システム管理 > 各データのエクスポート > 本システム形式・商品データ
- レンタル商品フラグ(新規登録時のみ)、レンタル発送日数、レンタルお届け日数、レンタルご利用日数、レンタル返却日数、レンタル予備日数、レンタル延長設定、レンタル不可日、レンタル開始日別商品価格変更の各項目に対し、CSVでのインポート・エクスポートに対応しました。
- 【Webコレクト決済】セキュリティーコード入力なしでの購入に対応
- カート管理 > 決済設定 > クレジットカード(webコレクト_API型)
- セキュリティコード入力要否の項目を追加し、セキュリティコード入力必須設定が行えるようになりました。(デフォルトは必須。)クレジットカード決済利用時のセキュリティコードの入力が不要な場合は、「セキュリティコード入力必須」を解除し、保存ください。
- 【SBPSクレジットカード決済】再オーソリ処理の改善
- 管理画面の設定は不要
- SBPSクレジットカード決済受注において、再オーソリ時の内部処理を見直し、再オーソリ時にクレジットカード側に問題がある等の場合で、再オーソリ金額が取得できない場合でも、元のオーソリ金額が取り消されないよう改善致しました。
カート管理_注文確認ページ
カート管理_注文確認ページ
カート管理 > 注文確認ページ
1.注文確認ページを設定する
注文確認ページのURLはhttps://ssl.aispr.jp/アカウントID/cart/confirm.htmlです。
1.1.ナビ画像
注文確認ページ上部に表示させるナビ画像を設定します。
「ファイルを選択」ボタンを押して任意の画像をナビ画像に設定できます。
「ナビ画像の指定を解除する」にチェックを入れるとナビ画像が表示されません。

図.ナビ画像が表示される注文確認ページの場所
1.2.離島料金の表示
「離島料金の表示」に入力したテキストの表示・非表示の設定をおこないます。

図.離島料金の表示設定

図.「離島料金の表示」に入力したテキストの表示例
1.3.ご注文確定ボタンの上部表示
注文確認ページ上部に「ご注文確定ボタン」を表示する・表示しないを設定します。

図.注文確認ページ上部に「ご注文確定ボタン」が表示される
1.4.フリーエリア(上部・下部)
注文確認ページのフリーエリア(上部・下部)にコメントを表示させることができます。テキスト・HTMLの入力が可能です。

図.フリーエリア(上部)、フリーエリア(下部)の入力
フリーエリア(上部)

図.注文確認ページでのフリーエリア(上部)の表示例
フリーエリア(下部)

図.注文確認ページでのフリーエリア(下部)の表示例
カート管理_基本設定
カート管理_基本設定
カート管理 > 基本設定
1.ショッピングカートを設定する
1.1.カートページレイアウト選択
カートページ(商品をカートに入れた直後のページ)に適用させるレイアウトを選択します。
【サイト管理 > ページ設定 > レイアウト作成】にて作成済みのテンプレートを設定します。
ヘッダー、フッター、アサイド領域のレイアウトが適用され、メインにあたる部分に、カートに入れた商品の確認画面が表示されます。
ページのURLは、https://ssl.aispr.jp/アカウントID/cart/basket.html になります。
1.2.レジページレイアウト選択
レジページ(購入ステップページ)に適用させるレイアウトを選択します。
【サイト管理 > ページ設定 > レイアウト作成】にて作成済みのテンプレートを設定します。
ヘッダー、フッター、アサイド領域のレイアウトが適用され、メインにあたる部分に、情報入力フォームや確認画面が表示されます。
ページのURLは、https://ssl.aispr.jp/アカウントID/cart/regi.html
https://ssl.aispr.jp/アカウントID/cart/payment.html
https://ssl.aispr.jp/アカウントID/cart/confirm.html
https://ssl.aispr.jp/アカウントID/cart/thanks.htmlになります。
1.3.背景色
カートページ、レジページの背景色を設定します。
1.4.基本文字の設定
カートページ、レジページの文字色・文字サイズを設定します。
1.5.見出しの設定
カートページ、レジページの見出しの文字色・文字サイズを設定します。
「ショッピングカート」「ログイン」「会員登録して購入(空メールを使用する)」「会員登録して購入」「お支払い方法の選択」「お届け方法の指定」「備考」「購入オプションの選択」「ご注文内容」「ご注文商品」「ご注文詳細」これらの文字色と背景色を一律で設定できます。
【保存】を押下で設定完了です。
2.複数配送機能
「複数配送機能」とは、一回の受注で複数の住所を指定し、送る商品を分けることができる機能になります。
2.1.複数配送先機能の設定方法
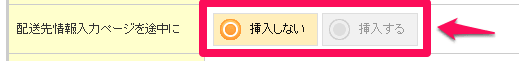
ページ下部にある、「配送先情報入力ページを途中に」を「挿入する」に変更します。
※初期設定では「挿入しない」になっております。

図.「配送先情報入力ページを途中に」を「挿入する」に変更する
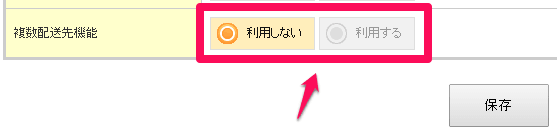
こちらを設定して頂かないと、【ご注文手続きへ】ボタンを押した後に「複数配送先」の選択画面が表示されませんのでご注意ください。ページ最下部の「複数配送先機能」を「利用する」に変更します。
※初期設定では「利用しない」になっております。

図.「複数配送機能」を「利用する」に変更する
実際にカートに商品を入れて手続きを進めて頂く際、カートの中に入っている商品の数量を配送先ごとに振り分ける必要があります。
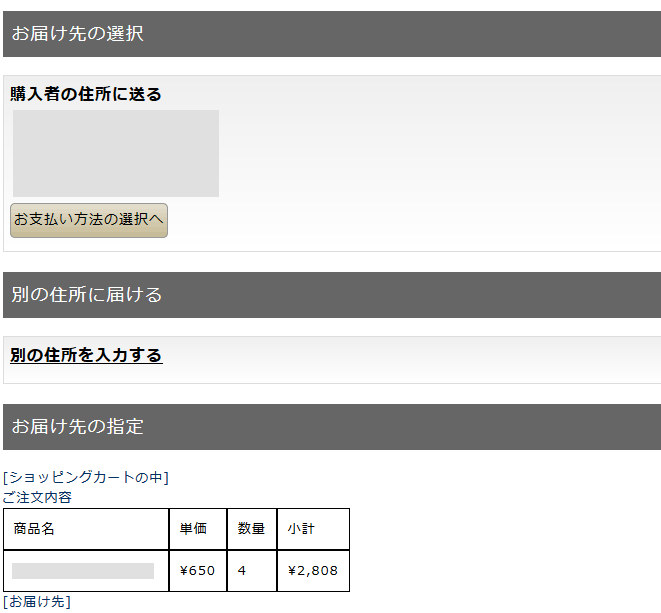
2.2.配送先情報入力ページについて
「配送先情報入力ページを途中に」を設定し、カート画面の【ご注文手続きへ】ボタンを押すと、複数配送先の設定ができる「お届け先の選択」ページが表示されます。
(設定していないと、通常どおり「2.支払い選択」画面が表示されます)

図.「配送先情報入力ページを途中に」を設定した場合のカートページの表示
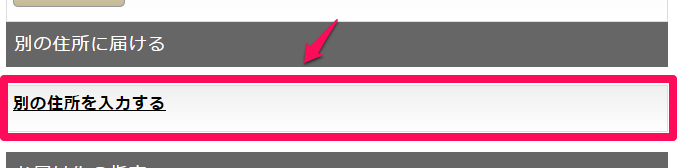
ここで他の配送先を設定する場合は、ピンクの枠の「別の住所を入力する」をクリックしてください。
「別の住所を入力する」をクリックして頂きますと、「別の住所を入力する」のすぐ下に住所等の入力画面が表示されます。

図.他の配送先を設定する場合は、ピンクの枠の「別の住所を入力する」をクリックする
※ご注意※
入力画面は、JavaScriptの設定により表示されない場合があります。
もしブラウザでJavaScriptを有効にしているにも関わらず正常に動作しなければ、「サイト管理 > リソース管理 > ユーザーJS編集」や、レイアウトの
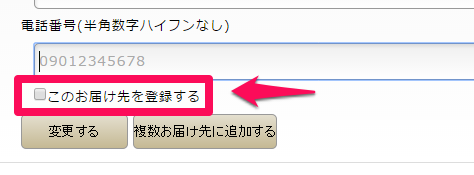
にJavaScriptを設定されていればそちらもご確認ください。「このお届け先を登録する」にチェックを入れ【変更する】ボタンを押すと、その住所が新たに登録され、ページ遷移し今回のご注文の配送先に設定されます。(単一の配送先に配送)
同じくチェックを入れ【複数お届け先に追加する】ボタンを押すと、その住所が登録され、ページ遷移せずに「お届け先の指定」の一番下に追加されます。
最後に【変更する】ボタンを押すと、「2.支払い選択」画面が表示されます。

図.このお届け先を登録するにチェックを入れる
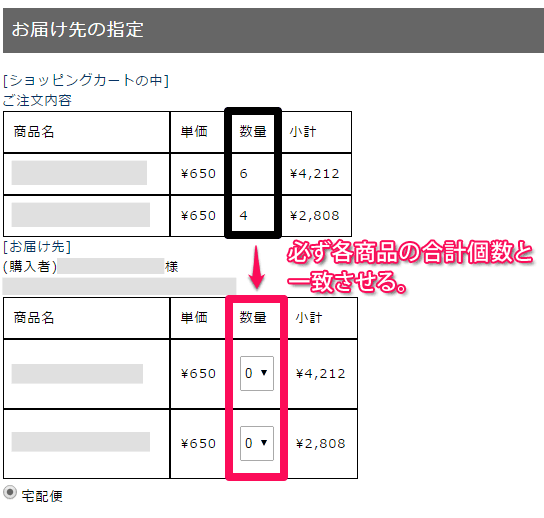
2.3.ショッピングカート内で配送先毎に商品を振り分ける方法
下記の画像、ピンクの枠内のセレクトボックスで数量を設定していただきます。
数量が「0」だと「その配送先には配送しない」ということです。

図.配送先ごとに商品の数量を設定する
[お届け先]の下に、複数配送先を登録して頂いている分だけ、住所ごとの数量の振り分け箇所が表示されます。
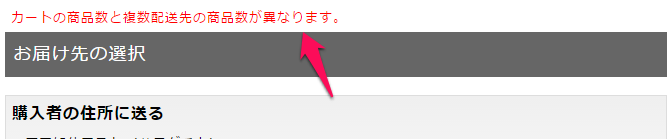
振り分ける場合は、各商品ごとの配送合計数がもとの注文数を超えないようご注意ください。
もし超えた状態で【変更する】ボタンを押しますと、エラーの文章が表示され再度0個から数量の振り分けを設定して頂きます。

図.カートの商品数と複数配送先の商品数が異なる場合、エラーメッセージが表示される
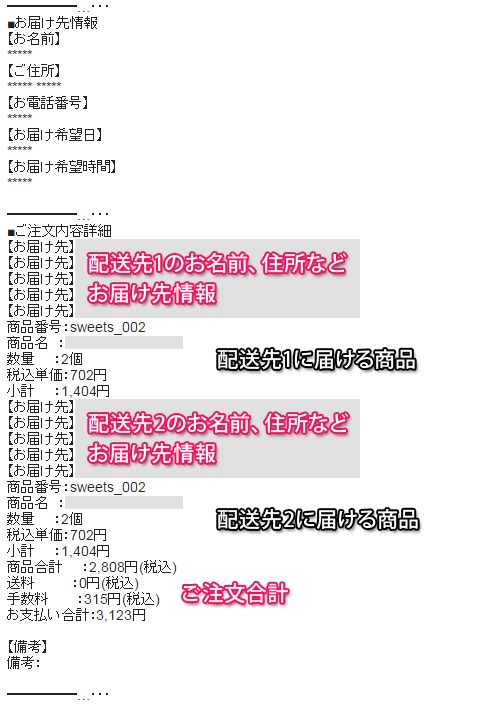
2.4.注文確認メールについて
単一の住所に配送する場合と、複数配送先を設定した時とでは、注文確認メールの内容が異なります。

図.複数配送時の注文確認メール
複数配送する場合は「■お届け先情報」の内容が全て「***」となります。
上記画像のように「■ご注文内容詳細」で、配送先1のお届け先情報と配送内容、続けて配送先2のお届け先情報を配送内容、最後にご注文合計といった形式となります。
2.5.配送先毎に送料を発生させる方法
各配送先に応じて送料を発生させることができます。
「カート管理 > 配送/送料共通設定」にて送料無料設定を行っていた場合、配送先毎に注文金額を算出して送料を決定します。
※別途設定が必要となりますので、ご希望の場合はサポートセンターまでお問い合わせ下さい。
カート管理_割引設定
カート管理_割引設定
カート管理 > 割引設定
1.概要
割引設定をすることで、商品個別やカテゴリ別で商品の割引をすることができます。
一律価格・個数範囲指定・金額範囲指定など割引設定の方法を柔軟に設定することができます。
割引適用期間を設けることで期間限定セールを実施することも可能です。
2.説明
【新規作成】押下後、割引設定画面が表示されます。

図.割引設定の新規作成画面
2.1.設定名
割引設定名を決定します。管理用の名称であり、サイトには表示されません。
2.2.割引適用期間
割引期間を設定する場合は、「割引適用期間を設定する」にチェックを入れ、期間を設定します。
2.3.有効/無効
この割引設定を有効にするか、無効にするかを選択します。
2.4.適用商品
以下のいずれかの方法で、割引適用商品の設定を行います。
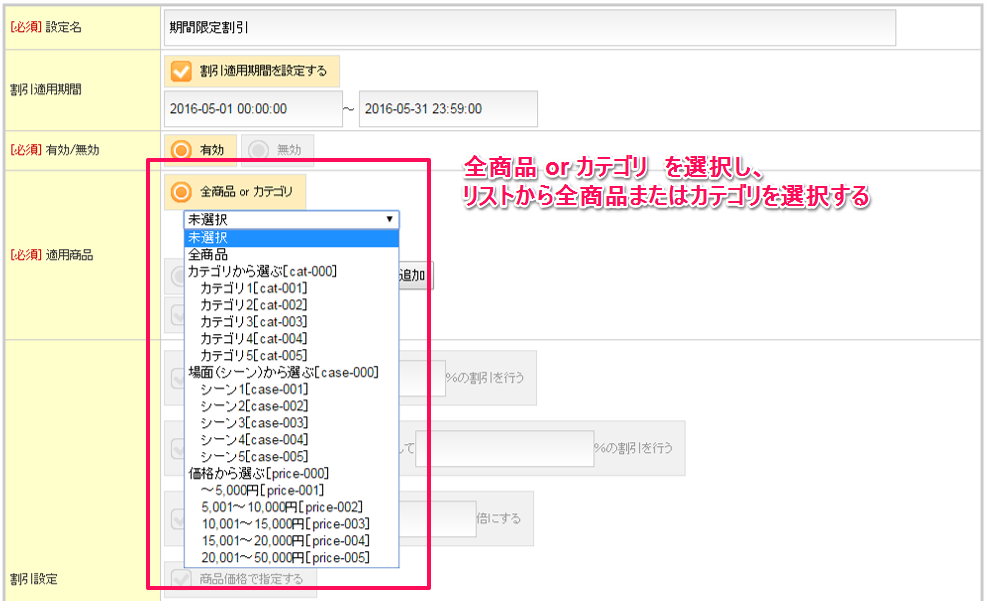
2.4.1.全商品 or カテゴリ
割引適用商品を一括で設定します。
選択肢の中から「全商品」または「カテゴリ」を選択します。

図.「全商品 or カテゴリ」を選択し、対象をリストから選択する
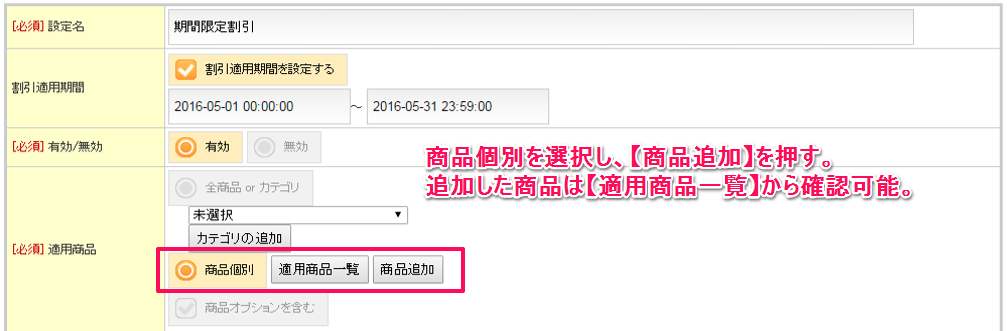
2.4.2.商品個別
割引適用商品を個別に設定します。
【商品追加】から割引を適用する商品を追加します。

図.「商品個別」を選択し、「商品追加」ボタンをクリックする

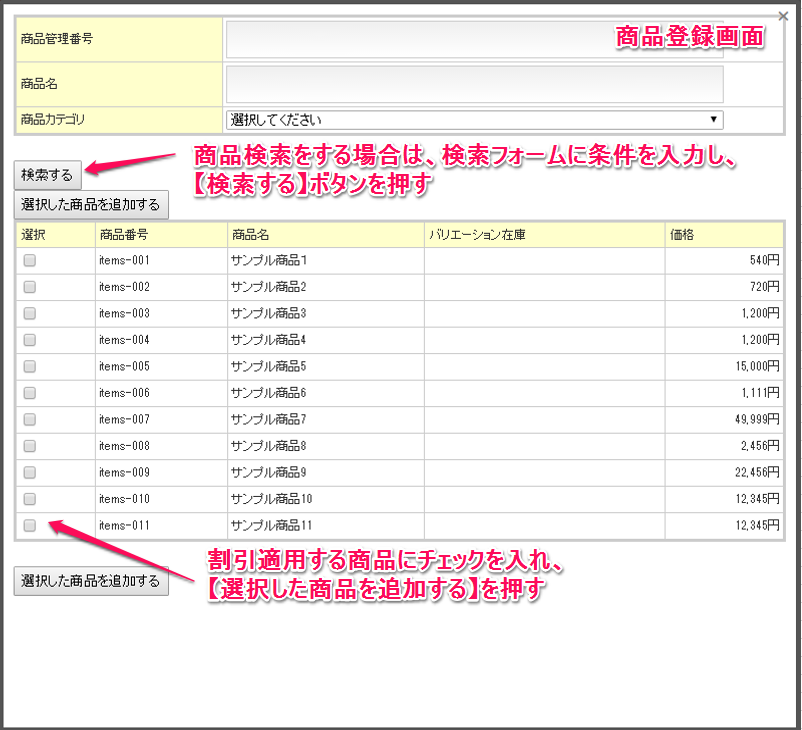
図.商品登録画面で割引対象にする商品を選択する
割引額計算に商品オプションの金額も含める場合は、【商品オプションを含む】にチェックを入れます。
2.5.割引設定
割引のパターンを以下より選択・入力します。複数選択をすることも可能です。
送料の割引(●%割引)
決済手数料の割引(●%割引)
ポイントの還元(ポイントを●倍にする)
購入オプションに対しての割引
商品価格に対しての割引
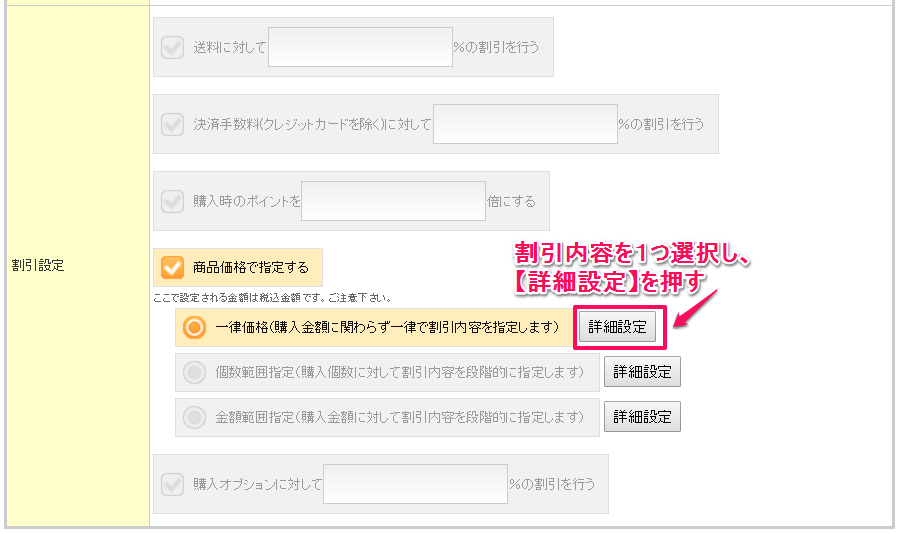
【商品価格で指定する】を選択すると、一律価格、個数範囲指定、金額範囲指定のいずれかから割引内容を選択します。
この場合、各選択肢の横に表示される【詳細設定】ボタンを押した後の画面にて、詳細内容を設定します。
2.5.1.一律価格
(例:対象商品一律●●円、対象商品一律●%引き、対象商品一律●円引き)

図.「一律価格」を選択し、「詳細設定」ボタンをクリックする
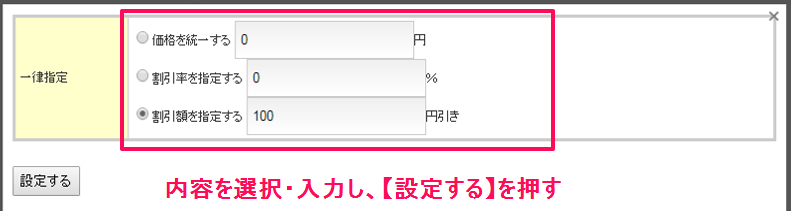
2.5.1.1.詳細設定
・一律設定内容を選択する(価格を統一、割引率を指定、割引額を指定 のいずれか)
・金額/割引率を入力する
→「価格を統一する」を選択した場合は、以下のように割引後金額が計算されます。
割引後金額=商品の税込価格-割引金額 ※割引金額=商品の税抜価格-入力した統一金額

図.一律価格を選択時の詳細設定
2.5.2.個数範囲指定
(例:対象商品2個購入で●●円、対象商品3個購入で●%引き、対象商品5個購入で●円引き 等)

図.「個数範囲指定」を選択し、「詳細設定」ボタンをクリックする
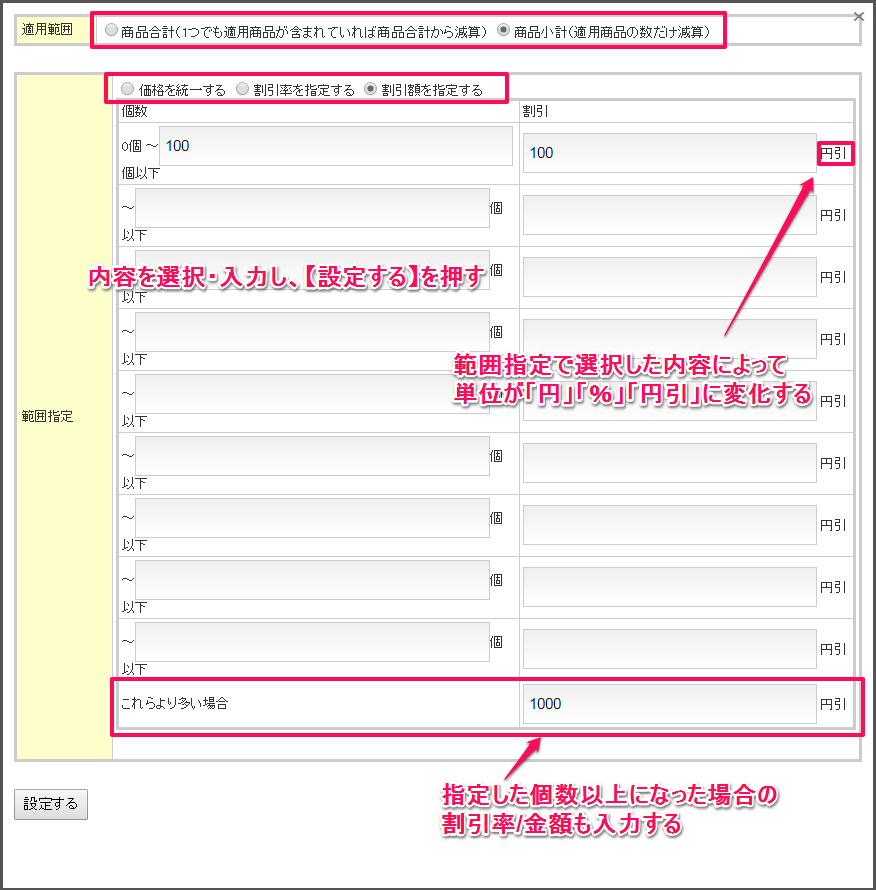
2.5.2.1.詳細設定
・適用範囲を選択する(商品合計、商品小計のいずれか)
・範囲指定を選択する(価格を統一、割引率を指定、割引額を指定のいずれか)
・個数と金額/割引率を入力する
→「価格を統一する」を選択した場合の割引後金額計算方法は、「一律価格」設定時と同様です。

図.「個数範囲指定」を選択時の詳細設定
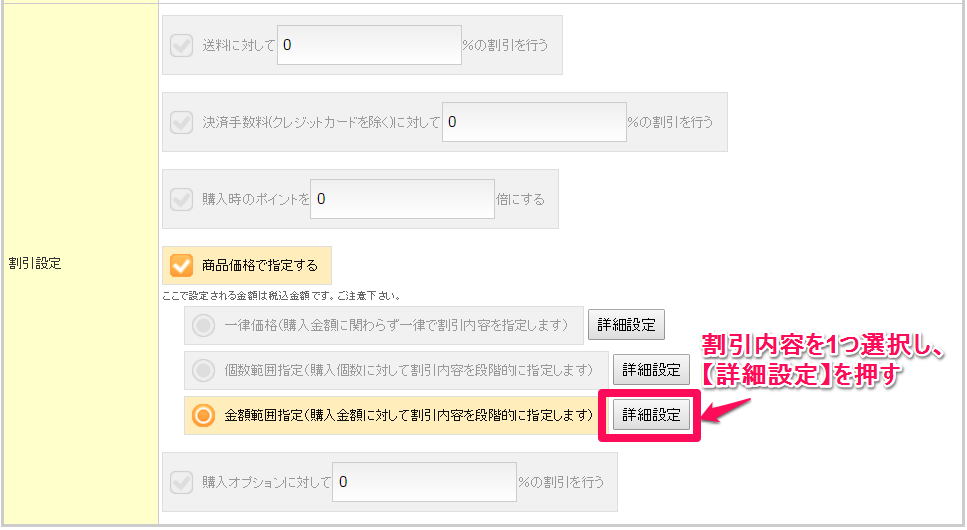
2.5.3.金額範囲指定
(例:対象商品の合計金額が10,000円以上なら●●%引き、●●円引き 等)

図.「金額範囲指定」を選択し、「詳細設定」ボタンをクリックする
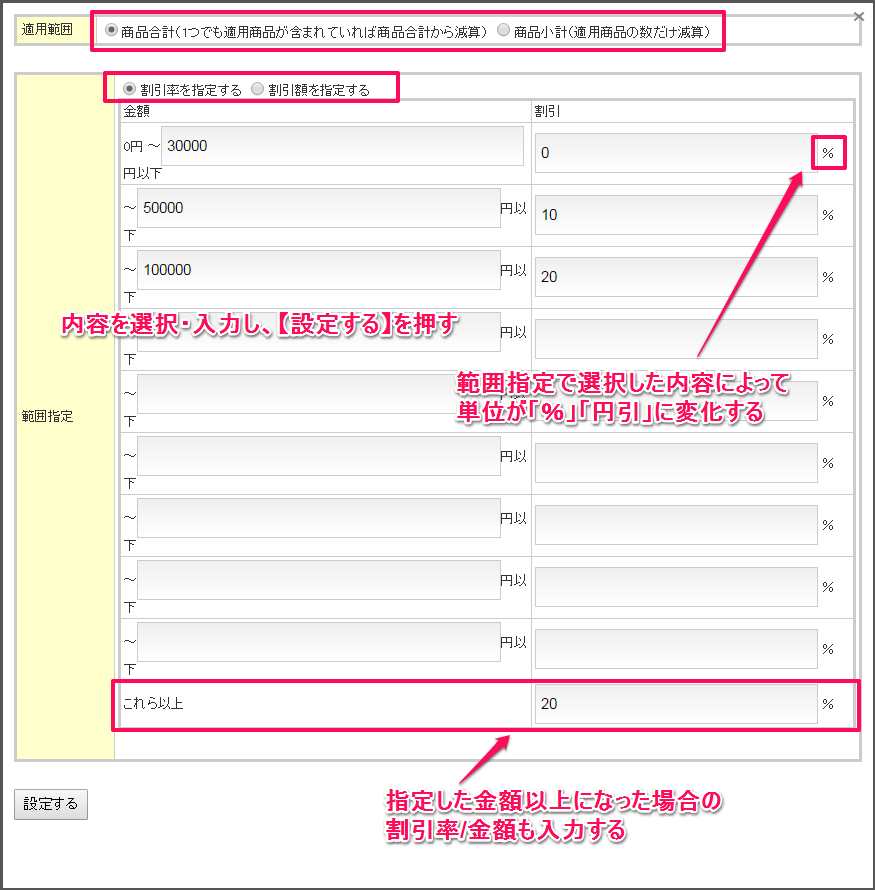
2.5.3.1.詳細設定
・適用範囲を選択する(商品合計、商品小計のいずれか)
・範囲指定を選択する(割引率を指定、割引額を指定のいずれか)
・個数と金額/割引率を入力する

図.「金額範囲指定」を選択時の詳細設定
【保存】を押下して設定完了です。
2.6.画面表示について
設定した割引内容は以下ページでご確認いただけます。
※商品詳細ページでは、割引前の金額が表示されます。
2.6.1.カート画面(~/cart/basket.html)

図.カート画面での割引表示
2.6.2.注文確認画面(~/cart/confirm.html)

図.注文確認画面での割引表示
3.注意事項
定期購入商品に割引設定を適用する場合、申し込みから作成される毎回の受注に対して割引が適用されます。
カート管理_レジトップページ
カート管理_レジトップページ
カート管理 > レジトップページ
1.レジトップページ(購入手続きへ進んだ直後のページ)を設定する
レジトップページのURLはhttps://ssl.aispr.jp/アカウントID/cart/regi.htmlです。
カートページから「購入手続きへ」をクリックした後に表示されるページです。
1.1.1ステップ購入の使用
会員がログインしている場合のカート内でのページ遷移について設定を行います。
1.1.1.「使用する」を設定した場合
会員がログインをして商品をカートページからご注文手続きを行う際に、決済/配送選択ページへ遷移せずに注文確認ページへ遷移します。
1.1.1.1.設定条件
機能の使用には下記設定が条件となります。
カート管理>レジトップページにて
|
「1ステップ購入の使用」 |
「使用する」にチェック |
決済/配送選択ページにて
|
「お支払い方法の選択」の「お支払い方法の選択を保持させる」 |
「保持する」にチェック |
|
「お届け方法の指定」の「お届け方法の指定を自動で選択済みにしておく」 |
「保持する」にチェック |
|
「備考」の「備考の表示」 |
「表示しない」にチェック |
|
「購入オプション」 |
「表示しない」にチェック |
1.1.1.2.「使用する」を設定した場合のページ遷移

図.ご注文手続きへのボタンをクリックする

図.決済/配送選択ページへ遷移せずに注文確認ページへ遷移する
1.1.2.「使用しない」を設定した場合
会員がログインをして商品をカートページからご注文手続きを行う際に、注文確認ページの前にレジトップページへ遷移します。
1.1.2.1.設定条件
遷移する条件は以下の設定をしている場合です。
カート管理>レジトップページにて
|
「1ステップ購入の使用」 |
「使用しない」にチェック |
決済/配送選択ページにて
|
「お支払い方法の選択」の「お支払い方法の選択を保持させる」 |
「保持しない」にチェック |
|
「お届け方法の指定」の「お届け方法の指定を自動で選択済みにしておく」 |
「保持しない」にチェック |
1.1.2.2.「使用しない」を設定した場合のページ遷移

図.ご注文手続きへのボタンをクリックする

図.決済/配送選択ページに遷移する

図.決済/配送選択ページの後に注文確認ページに遷移する
1.2.フリーエリア(上部・下部)
レジトップページのフリーエリア(上部・下部)にコメントを表示させることができます。テキスト・HTMLの入力が可能です。

図.フリーエリア(上部)、フリーエリア(下部)の入力
フリーエリア(上部)

図.レジトップページでのフリーエリア(上部)の表示例
フリーエリア(下部)

図.レジトップページでのフリーエリア(下部)の表示例
カート管理_カートページ
カート管理_カートページ
カート管理 > カートページ
1.カートページ(商品をカートに入れた直後のページ)を設定する
カートページのURLはhttps://ssl.aispr.jp/アカウントID/cart/basket.htmlです。
商品をカートに入れ、「カートを見る」をクリックした後に表示されるページです。
1.1.選択できる購入数量の最大数
同一商品をカートに入れることのできる個数を設定できます。
1.1.1.在庫数にする
同一商品の在庫数分カートに入れることができます。
1.1.2.任意の数にする
同一商品を任意の個数分だけカートに入れることができます。
バリエーション設定をしている商品は、各バリエーション毎に任意の個数分だけカートに入れることができます。
1.2.カートが空である時に表示されるコメントの設定
カートが空である時にカートページを表示した際に表示されるコメントを設定できます。
テキスト・HTMLの入力が可能です。

図.カートが空である時に表示されるコメントの入力

図.カートページでのコメントの表示例
1.3.フリーエリア(上部・下部)
カートページのフリーエリア(上部・下部)にコメントを表示させることができます。テキスト・HTMLの入力が可能です。

図.フリーエリア(上部)、フリーエリア(下部)の入力
フリーエリア(上部)

図.カートページでのフリーエリア(上部)の表示例
フリーエリア(下部)

図.カートページでのフリーエリア(下部)の表示例
1.4.商品オプションの変更
商品ページにて選択した商品オプションのカートページでの変更について設定ができます。
商品をカートに入れた後で商品オプションの変更を許可するかしないかを設定できる項目です。
1.4.1.「許可する」を選択した場合
商品オプションをカートページにて変更することが可能です。
1.4.2.「許可しない」を選択した場合
商品オプションをカートページにて変更することが不可能となります。
変更する際は、カートに入っている商品を削除し再度商品ページにて選択する必要があります。
2.購入できる数の上限を設けたい
【任意の数にする】にチェックを入れ購入数量の最大数を入力します。

図.「任意の数にする」を選択し、購入数量の最大数を入力する
【保存】を押下して設定完了です。
購入数量の最大数を「5」に設定すると、下図のようにショッピングカート内で「5」個以上を選択できなくなります。

図.ショッピングカート内で購入数量の最大数までしか選択できない例
カート管理_配送希望日除外設定
カート管理_配送希望日除外設定
カート管理 > 配送希望日除外設定
1.配送希望日除外設定とは?
お客様がショッピングカート内で配送希望日として指定できない日(ショップからお客様へ商品のお届けができない日)を設定できる機能です。
正月やお盆休みなど長期の休みがある場合などに、商品のお届けができない日が発生すると思います。
そのような場合に、あらかじめショッピングカート内の配送希望日から除外することで、問い合わせ対応等のコストを削減できます。
配送希望日として指定できない日をクリックします。クリックした日がグレーになります。

図.配送希望日として除外する日をクリックする
【保存】を押下して設定完了です。
カート管理_配送希望日時設定
カート管理_配送希望日時設定
カート管理 > 配送希望日時設定
1.注文者がお届け希望日を選択する際、選択可能な日時を決めたい
1.1.お届け可能期間
注文日からお届け可能な日を入力します。

図.お届け可能期間を設定する
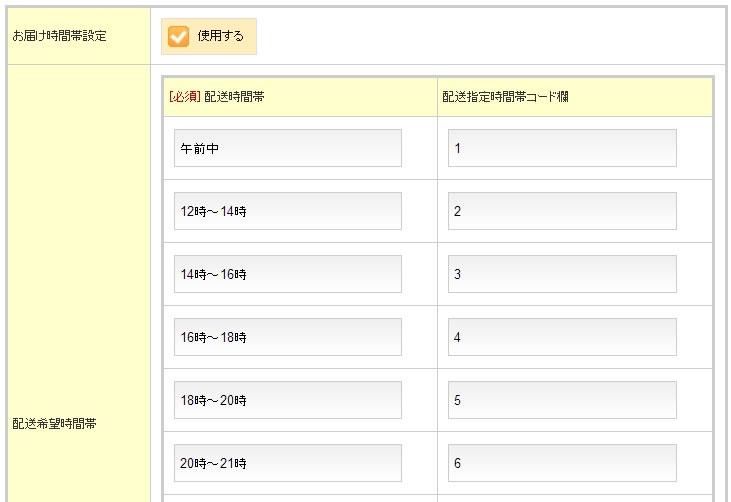
1.2.配送希望時間帯
下図のように配送希望時間帯を入力します。

図.配送希望時間帯を入力する
【保存】を押下して設定完了です。
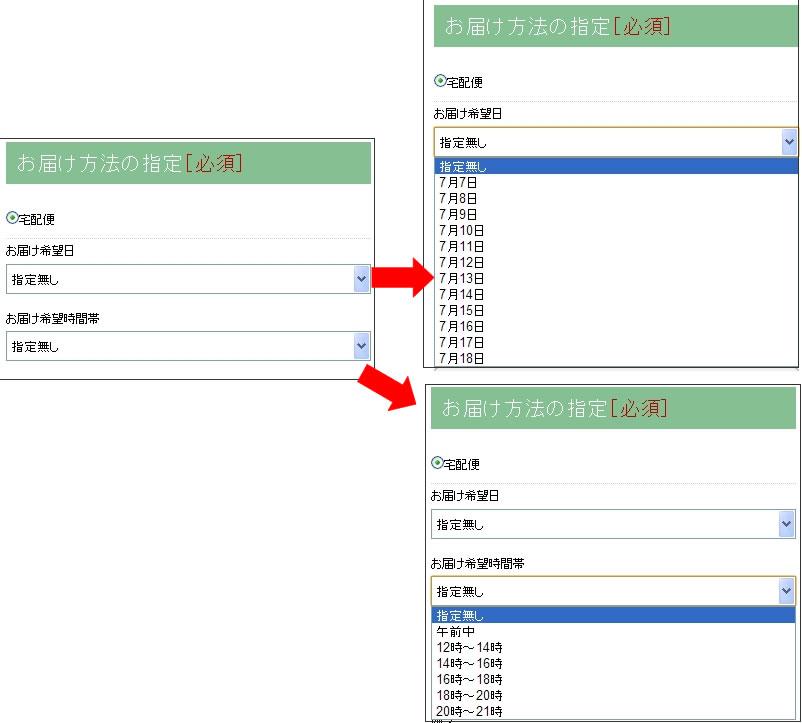
下図のようにショッピングカート内で配送日、時間帯が選択できるようになります。

図.ショッピングカート内で配送日、時間帯が選択できる
カート管理_情報入力ページ
カート管理_情報入力ページ
カート管理 > 情報入力ページ
1.会員登録せずに注文を進める場合の情報入力ページを設定する
情報入力ページのURLはhttps://ssl.aispr.jp/アカウントID/cart/billing-address.htmlです。
会員登録をせずに注文を進める場合に表示される入力フォームのページです。
1.1.ナビ画像
情報入力ページ上部に表示させるナビ画像を設定します。
「ファイルを選択」ボタンを押して任意の画像をナビ画像に設定できます。画像の参照先は操作しているPCのファイルです。
「ナビ画像の指定を解除する」にチェックを入れるとナビ画像が表示されません。

図.ナビ画像の設定手順

図.ナビ画像が表示されるカートページの場所
1.2.フリーエリア(上部・下部)
情報入力ページのフリーエリア(上部・下部)にコメントを表示させることができます。テキスト・HTMLの入力が可能です。

図.フリーエリア(上部)、フリーエリア(下部)の入力
フリーエリア(上部)

図.情報入力ページでのフリーエリア(上部)の表示例
フリーエリア(下部)

図.情報入力ページでのフリーエリア(下部)の表示例
売上集計
売上集計
売上集計
1.売上レポートを確認したい
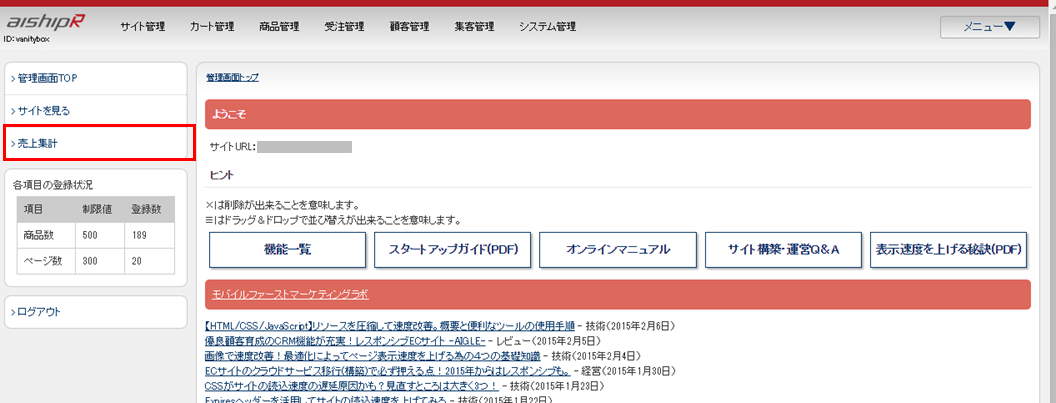
売上集計管理画面左メニュー内の【売上集計】から各種レポートの確認ができます。

図.売上集計のリンクをクリックする
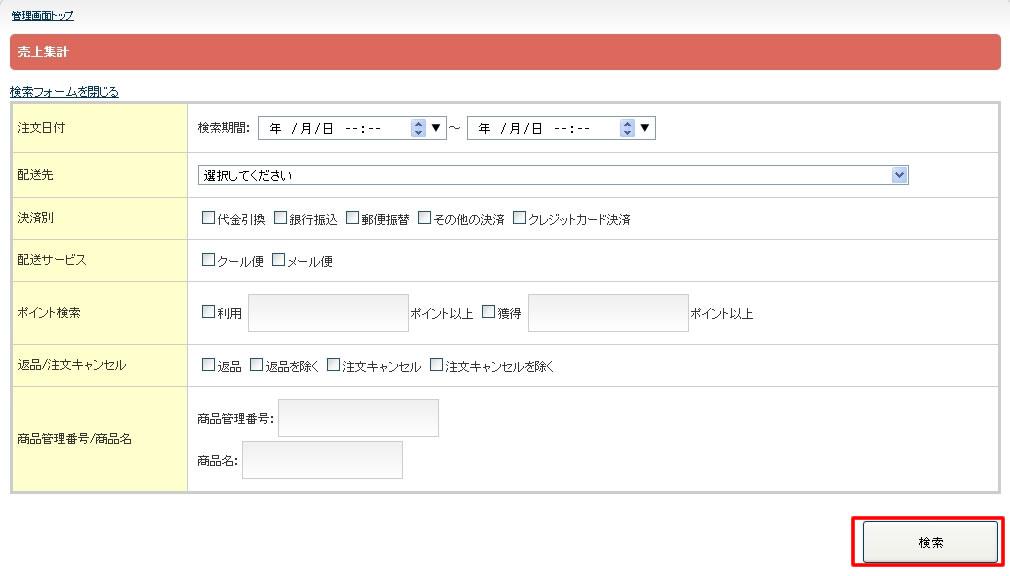
検索フォームにて「注文日付」「配送先」「決済別」「配送サービス」等で絞り込んで表示させることができます。

図.検索条件を設定し、検索ボタンをクリックする
【検索】を押下でレポートが表示されます。売上金額はデバイス別(スマjホ・PC・タブレット・ケータイ)にも表示されます。

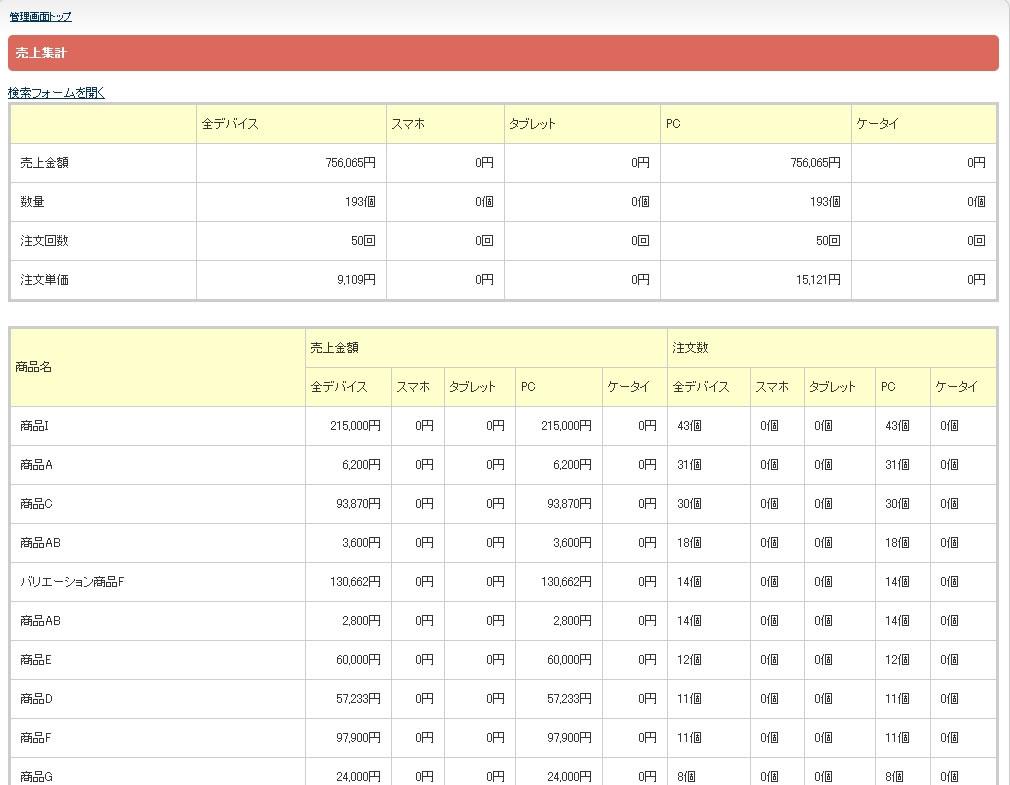
図.売上集計レポートの表示
サイト管理_基本設定
サイト管理_基本設定
サイト管理 > 基本設定
1.ブレイクポイントの決め方
1.1.ブレイクポイント
ブレイクポイントとは、メディアクエリによってCSSを切り替える条件となるポイントのことです。
デバイスのディスプレイサイズやブラウザサイズによってコンテンツの表示方法(見せ方)を変えることができます。
ブレイクポイントの決め方として2013年7月時点での推奨が、モバイルサイズは480px以下です。
タブレットサイズとPCサイズのブレイクポイントの決め方は、市場で出回っているタブレット端末の表示領域を考慮しながら、サイトデザインやコンテンツサイズにより決定します。
モバイルファーストマーケティングラボ関連記事
・http://www.aiship.jp/knowhow/archives/5049
・http://www.aiship.jp/knowhow/archives/3376
2.PCやタブレットサイトで、1カラムのレイアウトにしたい
2.1.PC/タブレット時カラム表示
「1カラム(メインコンテンツが上)」を選択します。
【保存】を押下して設定完了です。
3.価格の表示を「円」表示から「¥」に変更したい
3.1.価格表示
「¥表示」を選択します。
【保存】を押下して設定完了です。
4.Googleの商品リスト広告に出稿したい
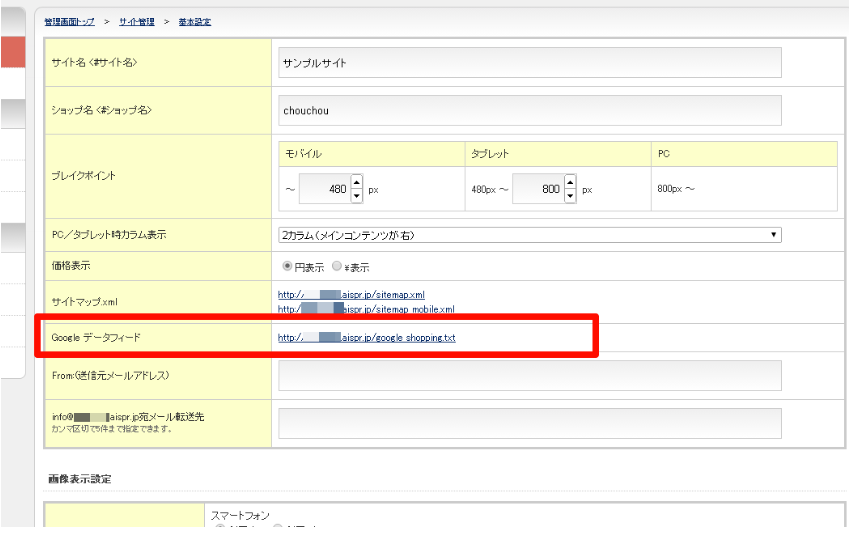
4.1.Googleデータフィード
Google ADwordsの商品リスト広告の利用ができます。
商品リスト広告とは、商品の画像、名前、価格、企業名などの情報をGoogleの検索結果ページに表示することができる広告フォーマットです。
Googleで商品を検索する世界のユーザーに対して、商品情報を画像付きで伝えることができるため、通常のテキスト広告と比較して高いクリック率・コンバージョン率が期待できます。
GoogleAdwords商品リストの広告の概要につきましては、外部サイト「Google広告の概要」をご覧ください。
Google Adwordsの商品リスト広告をご利用頂くためにはGoogle Adwordsのアカウントだけでなく、Merchant Centerのアカウントも必要となります。
Merchant Centerへの登録につきましては、外部サイト「Google Merchant Centerヘルプ」をご覧ください。
>>外部リンク「Google Merchant Centerヘルプ」へ

図.Google データフィード設定
Merchant Centerにデータフィードを「自動登録」で登録する際に是非ご利用ください。
5.From:(送信元メールアドレス)の設定について
店舗から購入者へ送られるメールの、送信元メールアドレスを設定します。
5.1.任意のアドレスを送信元メールアドレスとして設定する
基本設定の「From:(送信元メールアドレス)」の入力欄に、店舗からの送信元メールアドレスとしたいメールアドレスを入力します。

図.From:(送信元メールアドレス)の設定
【保存】ボタンを押して設定は完了です。
6.消費税表示の設定がしたい
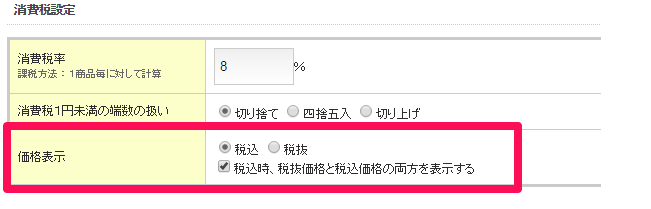
6.1.消費税設定
サイト内での消費税設定ができます。消費税計算の際の端数の設定や価格表示、消費税率の設定が簡単に行えます。

図.消費税設定

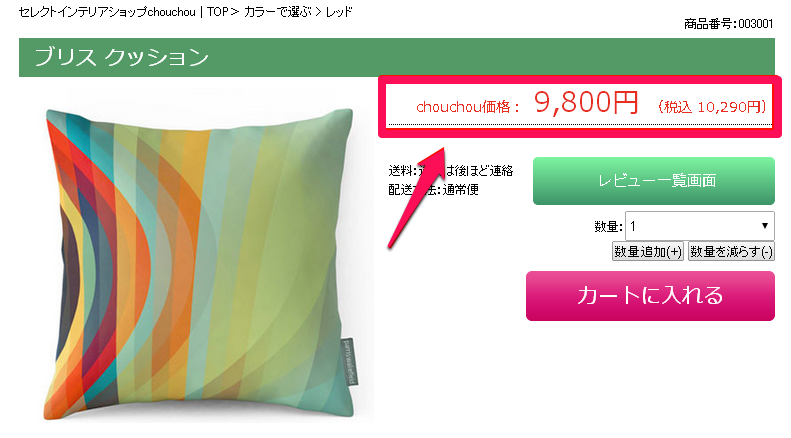
図.サイト上での消費税表示
6.2.「価格表示」の表示例
「税込」のみ
「販売価格+消費税」の税込価格のみ表示されます。

図.「税込」のみ設定時の価格表示
「税抜」のみ
「販売価格」の税抜き価格のみ表示されます。

図.「税抜」のみ設定時の価格表示
「税込」で「税込時、税抜価格と税込価格の両方を表示する」にチェックを入れた場合
「販売価格」と、その横に「販売価格+消費税」の税込価格が表示されます。
チェックを入れなければ、2つ上の画像のとおり税込価格のみ表示されます。

図.「税込時、税抜価格と税込価格の両方を表示する」にチェック時の価格表示
2019年4月23日 aishipRバージョンアップのご案内
- 新しいショッピングカート機能「新ワンページカート」の正式リリース
- カート管理>カート管理 > 基本設定 > ワンページカート設定 > 新OPCボタン
- 最短1ページで購入完了できる新しいショッピングカート機能「新ワンページカート」を正式リリース致しました。「新ワンページカート」をご利用いただくには、
カート管理 > 基本設定 > ワンページカート設定にある「新OPC」ボタンに切り替える必要がございます。
※標準機能ですので無料でご利用いただけます。
- 在庫数による商品検索機能追加
- 管理画面の設定は不要
- 管理画面>商品管理>在庫編集画面で商品在庫数による商品検索が可能になりました。
- 配送先情報に「会社名」と「部署名」の項目追加
- 顧客管理 > 顧客登録フォーム設定 > 会員登録フォーム設定
- 顧客管理 > 顧客登録フォーム設定 > 会員登録フォーム設定の会社名と部署名を「表示する」に設定することで、
配送先情報に会社名と部署名の項目が追加されます。
※受注データCSVエクスポートに対応。新項目「送付先会社名」、「送付先部署名」が追加されております。
- 機能パーツ:テキストの表示速度改善
- 管理画面の設定は不要
- 機能パーツによるテキストの表示速度の改善を実施致しました。
商品管理_在庫編集
商品管理_在庫編集
商品管理 > 在庫編集
1.商品検索
ここでは、在庫編集の検索エリアについて解説します。
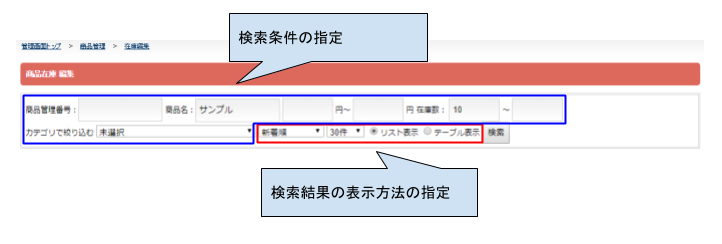
1.1.概要
在庫編集の検索エリアでは、商品を絞り込むための検索条件の指定と検索結果の表示方法の指定を行います。
検索条件と検索結果の表示方法を指定して検索すると、条件に一致した商品が指定した表示方法で一覧表示されます。
(図.「在庫編集の検索エリア」参照)

図.在庫編集の検索エリア
1.2.項目概要
在庫編集の検索エリアで取り扱う項目の定義は、次の表の通りです。
表.在庫編集の検索エリアの項目定義
|
項目 |
説明 |
|
商品管理番号 |
商品管理番号 |
|
商品名 |
商品名 |
|
価格(下限) |
入力した販売価格以上の商品に絞り込む(下限値、上限値の片側のみの指定も可能) |
|
価格(上限) |
入力した販売価格以下の商品に絞り込む(下限値、上限値の片側のみの指定も可能) |
|
在庫数(下限) |
入力した在庫数以上の商品に絞り込む(下限値、上限値の片側のみの指定も可能) |
|
在庫数(上限) |
入力した在庫数以下の商品に絞り込む(下限値、上限値の片側のみの指定も可能) |
|
カテゴリで絞り込む |
指定したカテゴリに属する商品に絞り込む |
|
表示順 |
検索結果の表示順 |
|
表示件数 |
検索結果の1ページあたりの表示件数 |
|
表示形式 |
在庫タイプがバリエーション在庫の場合、リスト表示を選択した場合は、バリエーション選択肢が1行ずつ表示される。テーブル表示を選択した場合は、バリエーション選択肢が表形式で表示される。 |
|
検索ボタン |
指定した検索条件で商品を検索する |
1.3.商品検索結果の表示
ここでは商品検索結果の表示について在庫タイプごとに解説します。
1.3.1.在庫タイプが通常在庫の場合
在庫タイプが通常在庫の場合は、検索条件に当てはまる商品が検索結果に表示されます。
1.3.2.在庫タイプがバリエーション在庫の場合
在庫タイプがバリエーション在庫の場合は、検索エリアで選択した表示形式によって、検索結果の表示が変わります。
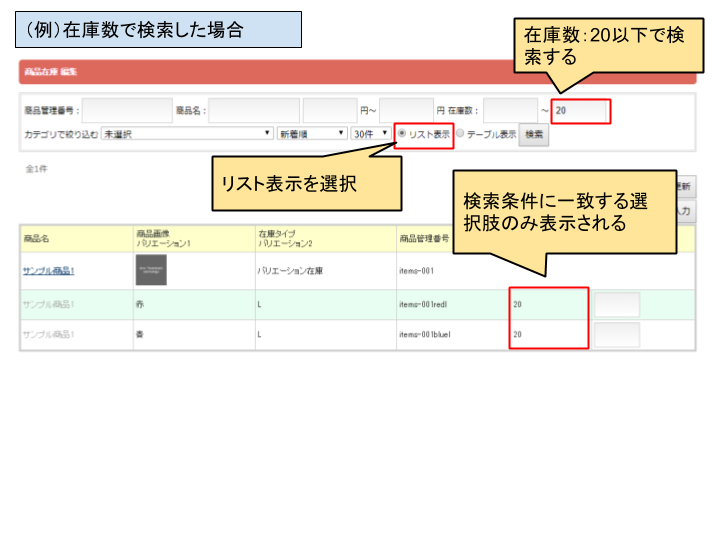
1.3.2.1.表示形式にリスト表示を選択した場合
検索条件に一致するバリエーション選択肢のみが検索結果に表示されます。

図.リスト表示を選択し、検索した場合の検索結果の表示内容
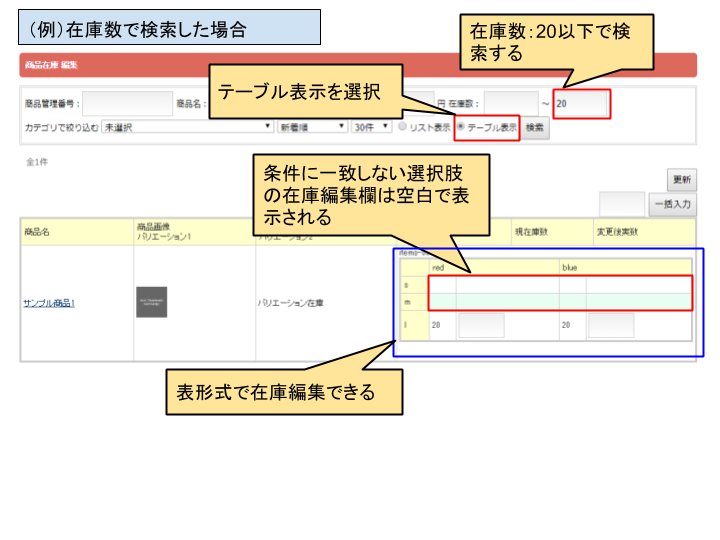
1.3.2.2.表示形式にテーブル表示を選択した場合
表示形式がテーブル表示の場合、バリエーション選択肢は、表形式(行と列でデータが表示される形式)で在庫編集できます。
ただし、在庫数で検索した場合は、条件に一致しないバリエーション選択肢は、在庫編集欄が空白で表示されます。

図.テーブル表示を選択し、検索した場合の検索結果の表示内容
2.在庫を設定する(管理画面からの設定)
商品管理番号や商品名などにより、登録済みの商品情報を検索します。
該当商品の現在庫数を確認し、変更後実数を入力します。
一覧に表示中の商品に対し、在庫数を一括で更新することが可能です。
顧客管理_顧客登録フォーム設定
顧客管理_顧客登録フォーム設定
顧客管理 > 顧客登録フォーム設定
1.顧客登録フォーム設定
1.1.レイアウト選択
会員登録フォームに適用させるレイアウトを選択します。
【サイト管理 > ページ設定 > レイアウト作成】にて作成済みのテンプレートを設定します。
ヘッダー、フッター、アサイド領域のレイアウトが適用され、メインにあたる部分に、会員登録フォームが表示されます。
ページのURLは、https://ssl.aispr.jp/アカウントID/member/ になります。
【保存】を押下して設定完了です。
2.会員登録フォーム設定
ここでは、会員登録フォーム設定について解説します。
2.1.概要
会員登録フォーム設定では、会員登録画面で入力する項目の表示設定を行います。
ただし、会社名と部署名の設定については、会員登録画面以外の画面での表示制御にも使用されます。
2.2.項目概要
会員登録フォーム設定で取り扱う項目の定義は、次の表の通りです。
表.会員登録フォーム設定の項目定義
|
項目 |
説明 |
| 会社名 | 会社名の入力欄を表示するか、しないかを設定する。 |
| 部署名 | 部署名の入力欄を表示するか、しないかを設定する。 |
| 性別 | 性別を必須入力とするか、任意入力とするかを設定する。 |
| 生年月日 | 生年月日を必須入力とするか、任意入力とするかを設定する。 |
| フリーフォーム項目 | 顧客管理>フリーフォーム設定で作成したフリーフォームを会員登録画面に設置する場合に設定する。リストから選択したフリーフォームが会員登録画面に設置される。 |
2.3.会社名、部署名の設定による影響範囲
会社名、部署名を「表示する」に設定した場合、以下の情報に会社名、部署名が追加されます。
・顧客情報:会員または非会員の氏名、住所等の情報
・ご注文者情報:商品購入時の注文者の氏名、住所等の情報
・お届け先情報:商品お届け先の受取人氏名、住所等の情報
システム管理_CSV入力項目概要(受注データCSV)
システム管理_CSV入力項目概要(受注データCSV)
システム管理 > 各データのインポート
1.CSV入力項目概要
【*】印の項目は、CSVの入力必須項目です。入力漏れのないようご注意下さい。
項目名の前に「*」のあるものは、更新可能な項目です。
| 項目名 | 入力可能な値 | 補足説明 |
| コントロールカラム* | u | 受注データCSVでは更新のみ行えます。新規で追加登録はできません。 |
| 注文番号* | 更新対象の注文番号 | |
| INDEX | ー | |
| 注文日時 | ー | |
| 商品管理番号 | ー | |
| 商品名 | ー | |
| 数量 | ー | |
| 商品単価 | ー | |
| 商品バリエーション選択肢 | ー | |
| 商品オプション選択肢 | ー | |
| 今回獲得ポイント | ー | |
| 決済方法 | ー | |
| デバイス | ー | |
| 最終更新日時 | ー | |
| 合計入金額 | ー | |
| 返金日時 | ー | |
| 合計返金額 | ー | |
| *管理ステータス | ステータス名を記入 | 更新可能な項目です。 |
| *入金済ステータス | 未入金 | 更新可能な項目です。 |
| 入金済み | 更新可能な項目です。 | |
| 一部入金済み | 更新可能な項目です。 | |
| *入金済日時 | YYYY/mm/dd H:i:s形式 | 更新可能な項目です。 |
| *発送完了日時 | YYYY/mm/dd H:i:s形式 | 更新可能な項目です。 |
| *発送ステータス | 未発送 | 更新可能な項目です。 |
| 発送済 | 更新可能な項目です。 | |
| *個別キャンセル日時 | YYYY/mm/dd H:i:s形式 | 更新可能な項目です。 |
| *個別返品日時 | YYYY/mm/dd H:i:s形式 | 更新可能な項目です。 |
| *個別削除日時 | YYYY/mm/dd H:i:s形式 | 更新可能な項目です。 |
| 小計 | ー | |
| 純総額 | ー | |
| 割引 | ー | |
| ポイント | ー | |
| 送料 | ー | |
| 手数料 | ー | |
| 購入オプション選択肢 | ー | |
| 購入オプション価格 | ー | |
| 注文者名 | ー | |
| 注文者名フリガナ | ー | |
| メールアドレス | ー | |
| 注文者郵便番号 | ー | |
| 注文者住所:都道府県 | ー | |
| 注文者住所:都市区 | ー | |
| 注文者住所:町以降 | ー | |
| 注文者電話番号 | ー | |
| 送付先名 | ー | |
| 送付先名フリガナ | ー | |
| 送付先郵便番号 | ー | |
| 送付先住所:都道府県 | ー | |
| 送付先住所:都市区 | ー | |
| 送付先住所:町以降 | ー | |
| 送付先電話番号 | ー | |
| 送付先会社名 | ー | |
| 送付先部署名 | ー | |
| 配送希望日 | ー | |
| 配送希望時間帯 | ー | |
| 備考欄 | ー | |
| 請求番号 | ー | |
| 流入元 | ー | |
| *メモ | 更新可能な項目です。 | |
| *配送会社 | 「ヤマト運輸」「佐川急便」「ゆうパック」「西濃運輸」「福山通運」 | 更新可能な項目です。 |
| *問い合わせ番号 | 更新可能な項目です。 |
受注管理_受注詳細
受注管理_受注詳細
受注管理 > 受注一覧 > 受注詳細
1.送付先情報
ここでは送付先情報欄の表示内容と送付先情報を編集する場合の操作について解説します。
1.1.送付先情報欄の表示内容
送付先情報欄には、以下の3種類の情報が表示されます。
・送付先情報:カートページで入力されたお届け先情報、お届け方法、備考の内容
・配送情報:受注詳細の送付先情報編集画面で入力された発送や配達に関する情報
・商品情報:配送先が複数の場合に、各配送先ごとに配送する商品情報
これらの情報は、お届け先が1つ(以下、単一配送と呼ぶ)の場合と複数(以下、複数配送と呼ぶ)の場合で表示形式が異なります。
1.1.1.単一配送の場合
単一配送の場合は、送付先情報と配送情報が表示されます。(図.「単一配送の場合の送付先情報欄」参照)
INLINE_DRAWING: InlineDrawing
図.単一配送の場合の送付先情報欄
1.1.2.複数配送の場合
複数配送の場合は、配送先ごとに送付先情報、配送情報、商品情報が表示されます。配送先ごとの情報を確認する場合は、「送付先1」「送付先2」といった表示切り替え用のタブをクリックすると、選択した送付先の情報が表示されます。
INLINE_DRAWING: InlineDrawing
図.複数配送の場合の送付先情報欄
1.2.送付先情報欄の項目概要
送付先情報欄で取り扱う項目の定義は、次の表の通りです。
表.送付先情報の項目定義
|
項目 |
説明 |
| 「送付先情報を追加する」リンク | リンクをクリックすると、送付先情報の追加画面が表示される。複数配送のみ表示。 |
| 送付先切り替え用タブ | タブをクリックすると、選択した送付先情報が表示される。複数配送のみ表示。 |
| 「送付先情報/問い合わせ番号を編集する」リンク | リンクをクリックすると、送付先情報の編集画面が表示される。
※複数配送の場合は、商品数量も変更できるため、リンク名は「送付先情報/問い合わせ番号/商品数量を編集する」になる。 |
| 送付先氏名 | お届け先として入力された氏名 |
| 送付先郵便番号 | お届け先として入力された郵便番号 |
| 送付先都道府県 | お届け先として入力された都道府県 |
| 送付先郡市区 | お届け先として入力された群市区 |
| 送付先それ以降の住所 | お届け先として入力されたそれ以降の住所 |
| 送付先電話番号 | お届け先として入力された電話番号 |
| 送付先会社名 | お届け先として入力された会社名(※1) |
| 送付先部署名 | お届け先として入力された部署名(※1) |
| 配送方法 | カートページで選択されたお届け方法 |
| 配送希望日 | カートページで選択されたお届け希望日(※2) |
| 配送希望時間帯 | カートページで選択されたお届け希望時間帯(※2) |
| 備考 | カートページで入力された備考内容 |
| 削除 | 送付先情報の編集画面から送付先を削除した場合に、「削除済み」の文言が表示される。
送付先の削除は、複数配送の場合のみ可能なため、複数配送のみ当該項目が表示される。 |
※1. 表示設定している場合のみ、該当項目を表示
※2. カートページで選択したお届け方法が「宅配便」、かつ、使用設定有効時のみカートページで選択した内容を表示
表.配送情報の項目定義
|
項目 |
説明 |
| 発送予定日 | 送付先情報の編集画面で入力した発送予定日 |
| 配達予定日 | 送付先情報の編集画面で入力した配達予定日 |
| 配達予定時間帯 | 送付先情報の編集画面で入力した配達予定時間帯 |
| 問い合わせ番号 | 送付先情報の編集画面で入力した配送会社と問い合わせ番号(※1) |
※1. 配送会社と問い合わせ番号の追加は、受注CSVファイルにて一括でインポートすることも可能です。
CSVファイルのインポート方法は、「システム管理_各データのインポート」のマニュアルをご参照ください。
>>「システム管理_各データのインポート」へ
表.商品情報の項目定義
|
項目 |
説明 |
| 商品管理番号 | 当該送付先に振り分けされた商品の商品管理番号 |
| 商品番号 | 当該送付先に振り分けされた商品の商品番号 |
| 商品名 | 当該送付先に振り分けされた商品の商品名。
商品オプションがある場合は、選択したオプションを「オプション項目名:選択肢名」の形式で商品名の下行に表示 |
| 単価(税込) | 当該送付先に振り分けされた商品のバリエーション価格や闇市価格等を考慮し採用された商品単価(税込)。
商品オプションがある場合は、選択したオプションを「オプション項目名:選択肢名(価格(税込)・割合)」の形式で商品価格(税込)の下行に表示 |
| 数量 | 当該送付先に振り分けされた商品の数量 |
| 小計(税込) | 当該送付先に振り分けされた当該商品にかかる割引前の税込み料金計 |
1.3.送付先情報の編集
送付先情報を編集する場合は、送付先情報編集画面で行います。
送付先情報編集画面は、送付先情報欄の上部にある「送付先情報/問い合わせ番号を編集する」リンクをクリックすると、表示されます。
2.注文内容を変更したい
注文内容を変更したい注文番号を選択し、詳細画面に遷移し【受注詳細情報】を選択します。
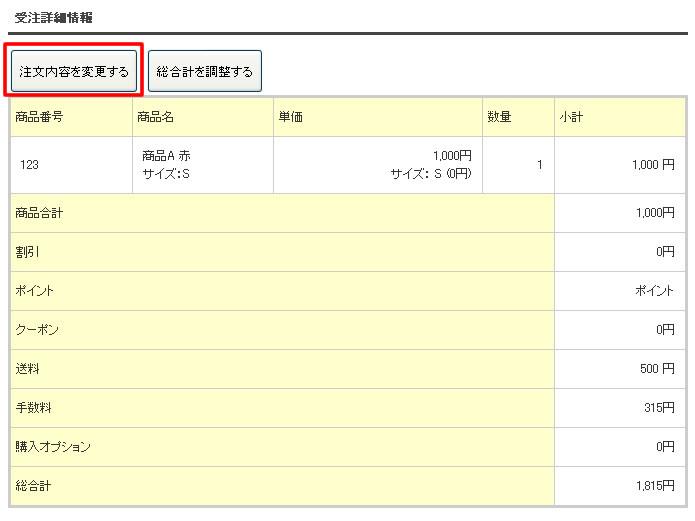
2.1.受注詳細情報
【注文内容を変更する】を押下します。

図.「注文内容を変更する」ボタンをクリックする
下図の通り詳細画面に遷移します。
下図の①の箇所ではバリエーションやオプションの変更、②の箇所では商品の数量の変更が可能です。
※別の商品の追加方法は「2.注文商品を追加したい」をご確認ください。


図.バリエーションや商品オプション、商品数量の変更
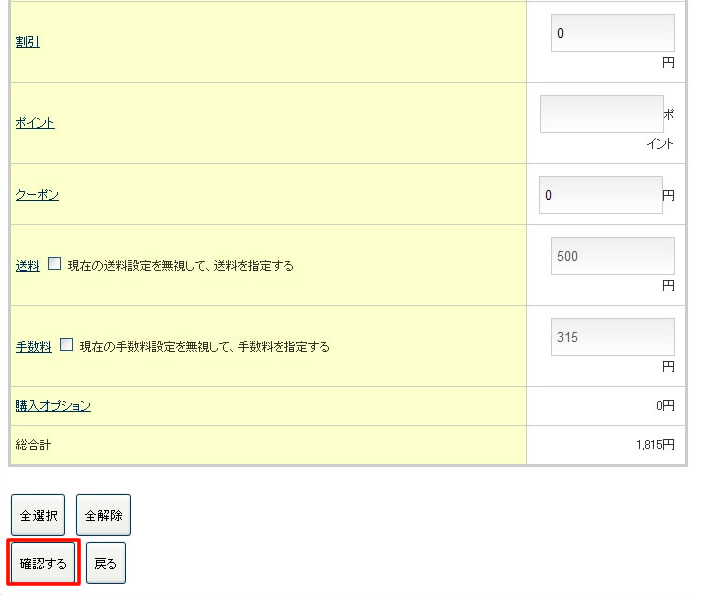
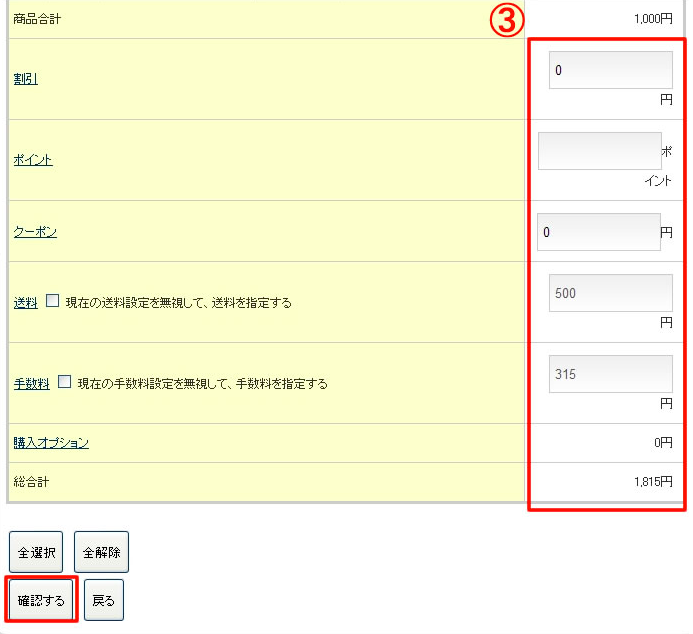
下図の③の箇所では「割引額」「使用ポイント数」「クーポン」や「送料」、「手数料」「購入オプション」の変更が可能です。


図.割引などの変更
【確認】【保存】で設定が完了です。
3.注文商品を追加したい
注文内容を変更したい注文番号を選択し、詳細画面に遷移し【受注詳細情報】を選択します。
3.1.受注詳細情報
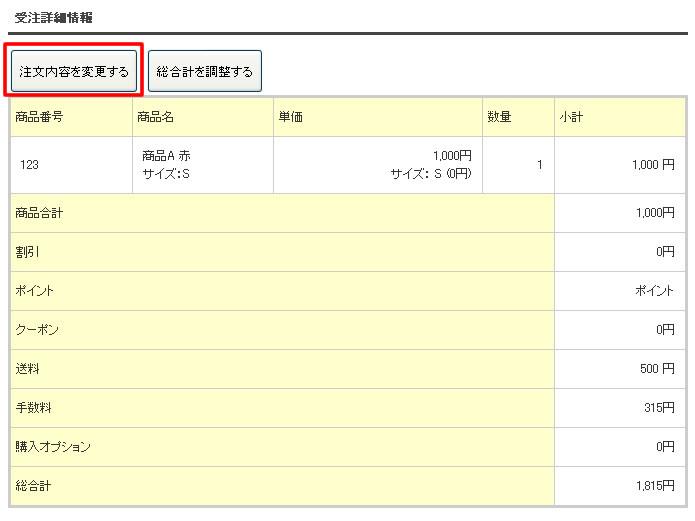
【注文内容を変更する】を押下します。

図.「注文内容を変更する」ボタンをクリックする
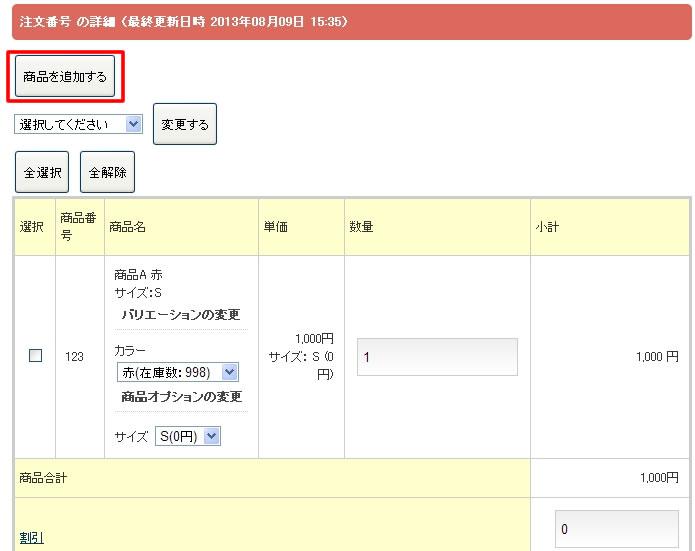
【商品を追加する」を押下します。

図.「商品を追加する」ボタンをクリックする
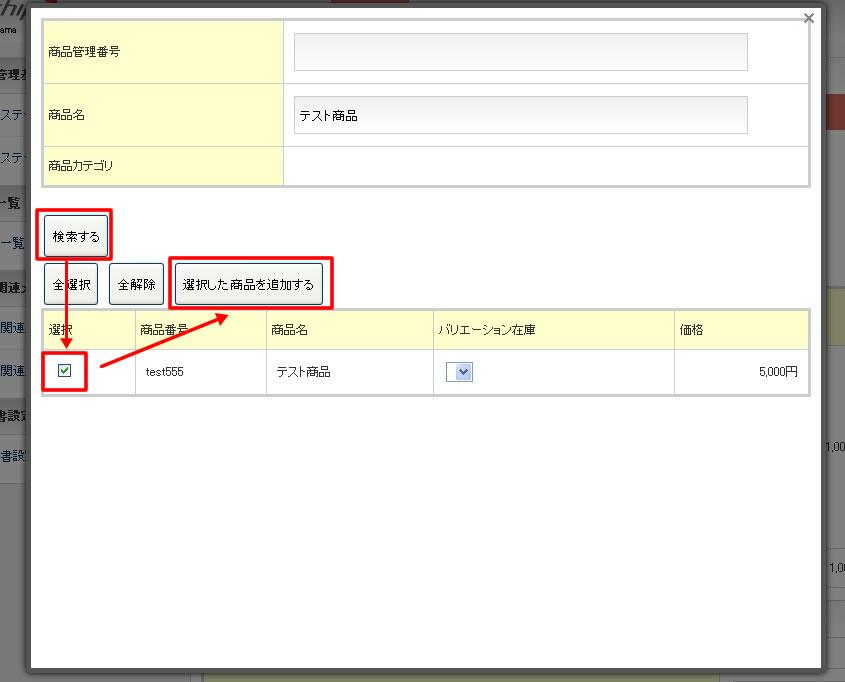
追加する商品を検索し、チェックを入れて【選択した商品を追加する】を押下します。

図.商品を検索し、追加する
【確認】【保存】で設定が完了です。
4.注文のキャンセル処理をしたい
キャンセル処理をしたい注文番号を選択し、詳細画面に遷移し「受注詳細情報」を選択します。
パターン別
| ・キャンセル処理方法①(その注文の全商品をキャンセル処理する方法) |
4.1.キャンセル処理方法①(その注文の全商品をキャンセル処理する方法)
注文の一括処理で、受注金額、使用・獲得ポイント、在庫に反映させることができます。
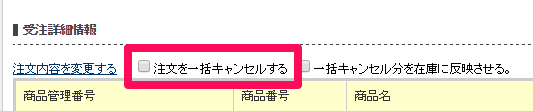
「注文を一括キャンセルする」にチェックを入れます。

図.「注文を一括キャンセルする」にチェックを入れる
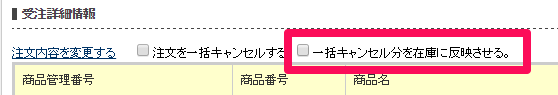
一括キャンセルと同時に、キャンセル分を在庫に反映させたい場合は「一括キャンセル分を在庫に反映させる。」にもチェックを入れてください。
※ここでチェックを入れないとキャンセル分が在庫に反映されないのでご注意ください。

図.「一括キャンセル分を在庫に反映させる。」にチェックを入れる
ページ下部の【保存】ボタンを押し、「OK」をクリックしてください。
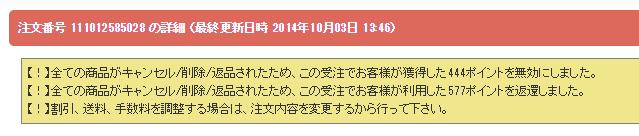
受注詳細ページ上部に、以下の画像のようなお知らせが表示されます。
(ここは注文内容による処理内容ごとに異なります)

図.一括キャンセル後の受注詳細画面の表示例
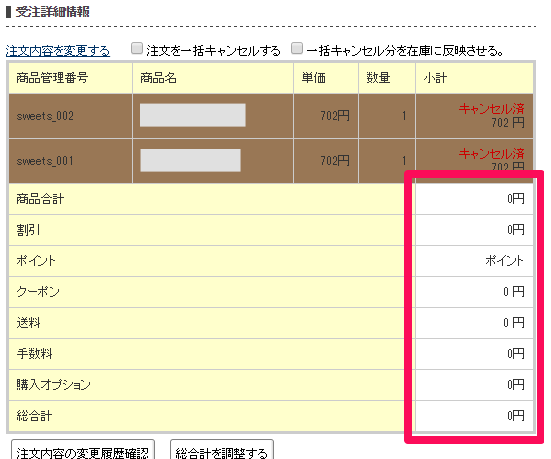
「受注詳細情報」で、「商品合計」以下全てが0円になっておりますのでご確認くださいませ。

図.一括キャンセル後の受注詳細情報の表示
この処理により、受注金額の総合計が0円、お客様ご利用ポイントを返還、獲得ポイントを無効、キャンセル分の在庫が反映されます。
4.2.キャンセル処理方法②(商品毎にキャンセル処理する方法)
「注文内容を変更する」をクリックします。

図.「注文内容を変更する」をクリックする
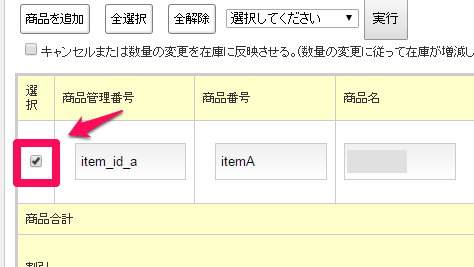
キャンセル処理を行う商品にチェックを入れます。

図.キャンセル処理を行う商品にチェックを入れる
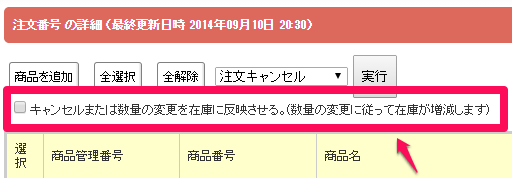
キャンセル分を在庫に反映させたい場合は、「キャンセルまたは数量の変更を在庫に反映させる。(数量の変更に従って在庫が増減します)」にチェックを入れてください。
※ここでチェックを入れないとキャンセル分が在庫に反映されないのでご注意ください。

図.「キャンセルまたは数量の変更を在庫に反映させる。(数量の変更に従って在庫が増減します)」にチェックを入れる
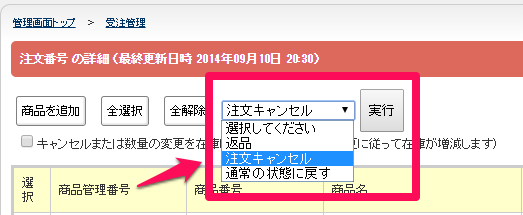
「注文キャンセル」を選択し【実行】、続いて「OK」をクリックするとキャンセル処理の完了です。

図.注文キャンセルを選択し、実行する
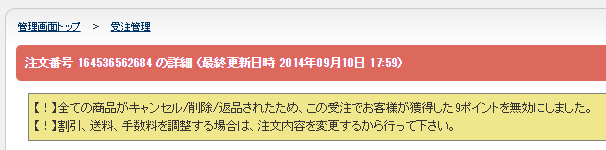
注文詳細ページ上部に、以下の画像のようなお知らせが表示されます。
(ここは注文内容による処理内容ごとに異なります)

図.商品毎のキャンセル後の注文詳細画面の表示例
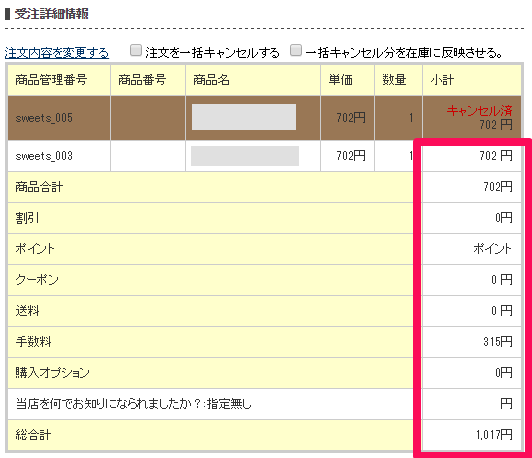
「受注詳細情報」で、キャンセル分の注文の料金が減っておりますのでご確認くださいませ。

図.商品毎のキャンセル後の受注詳細情報の表示
この処理により、キャンセルした注文分の料金が総合計から減り、キャンセル分の獲得ポイントが無効、キャンセル分の在庫が反映されます。
5.Amazonペイメント決済の処理方法
5.1.概要
Amazonログイン&ペイメントの処理を行うために、その都度Amazon側の管理画面(Amazonセラーセントラル)にログインせず、aishipRの管理画面にてAmazonペイメント決済の売上処理、金額の変更、取消処理を行うことができます。
5.2.説明
5.2.1.決済処理を行う注文を選ぶ
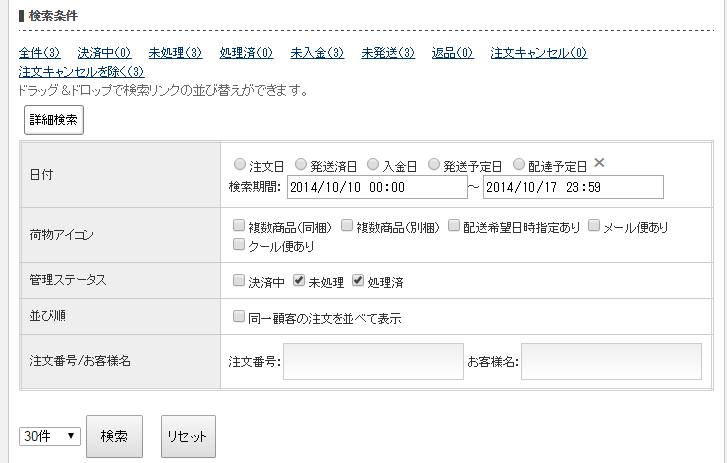
受注の絞り込みは、ページ上部の「検索条件」フォームで行います。
処理状況、日付、注文番号、お客様名などでの絞り込みが可能です。【詳細検索】ボタンで、更に細かく絞り込むことができます。

図.決済処理を行う受注の絞り込み
決済処理をしたい受注が見つかれば、「注文番号」のリンクをクリックしてください。

図.注文番号のリンクをクリックする
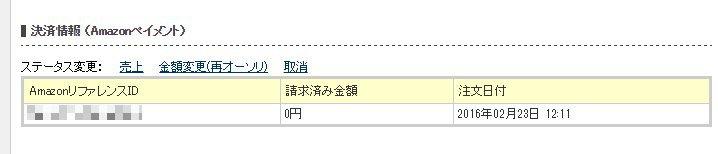
「決済情報 (Amazonペイメント)」項目を確認してください。
※売上が確定するまでは「請求済み金額」項目は「0円」のままですのでご注意ください。
※Amazon管理画面(セラーセントラル)と突き合わせする際は、AmazonリファレンスIDを使用してください。

図.「決済情報 (Amazonペイメント)」項目を確認する
| ・「売上」処理の場合 |
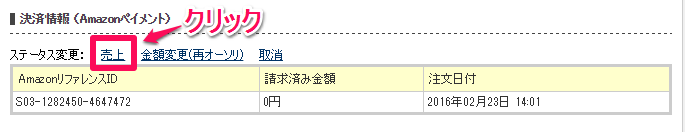
5.2.2.「売上」処理の場合
「売上」をクリックしてください。
「日時」「金額」を確認後【確認】ボタンを押し、続いて【売上確定】ボタンを押してください。
これで売上処理は完了になり、お客様(購入者)への請求が確定します。Amazonから入金されるまでお待ちください。
※ご注文日から30日を経過すると、売上・金額変更・取消処理が出来なくなりますのでご注意ください。

図.「売上」をクリックする
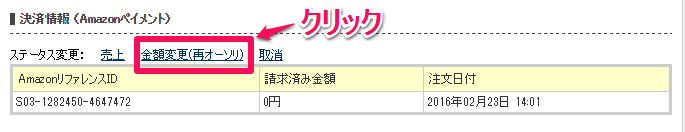
5.2.3.「金額変更(再オーソリ) 」の場合
「金額変更(再オーソリ)」をクリックしてください。
変更画面で、注文の修正後の金額を「請求金額」に入力します。【金額変更】ボタンを押してください。
※増額は元の注文金額の15%または8,400円 (どちらか少ないほう)までになります
※売上確定前でも売上確定後でも金額の変更が可能です
※変更履歴はセラーセントラルからご確認ください

図.「金額変更(再オーソリ)」をクリックする
以上で、処理は完了です。
「金額変更(再オーソリ)」が完了すると、(売上確定前に処理を行ったとしても)請求が確定されます。
Amazonから入金されるまでお待ちください。
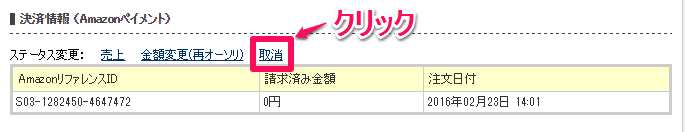
5.2.4.「取消」の場合
注文を取消(キャンセル)する場合は、「取消」を行います。

図.「取消」をクリックする
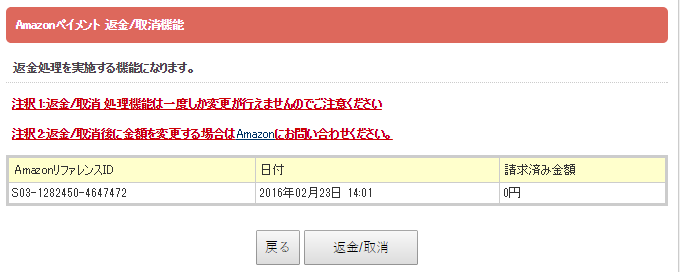
確認後、【返金/取消】ボタンを押してください
※下記イメージが返金/取消機能の確認画面となります。このボタンを押すと処理が実行されます。

図.返金/取消機能の確認画面
これで取消処理は完了です。
※「取消」処理は一度しか変更が行えませんのでご注意ください
5.3.注意事項
5.3.1.ご注意 1
「売上処理」、売上処理後に「金額変更(再オーソリ)」、売上処理後に「取消」処理を実施した場合、お客様(購入者)に対して自動で「ご請求内容のお知らせ」「ご返金内容のお知らせ」のメールがAmazonから送付されます。
5.3.2.ご注意 2
ご注文日から30日を経過すると、売上・金額変更・取消処理が出来なくなりますのでご注意ください。
5.3.3.ご注意 3
「金額変更(再オーソリ)」は、元の注文金額の15%または8,400円 (どちらか少ないほう)を上限として増額可能です。上限額を超えた金額を、増額して請求することができませんのでご注意ください。
5.3.4.ご注意 4
Amazon管理画面(セラーセントラル)でも売上等の処理は可能ですが、セラーセントラル側で修正頂いた内容は、aishipRには反映されませんのでご了承ください。
5.3.5.ご注意 5
Amazon管理画面(セラーセントラル)およびAmazonより送信されるメールに関するお問合せにつきましては、アマゾンジャパン株式会社にお問合せ頂きますようお願い致します。
5.4.関連記事
Amazonペイメント決済はaishipRの管理画面で一括処理も行えます。
詳しくは「Amazonペイメント一括処理」のマニュアルをご参照ください。
6.購入者に受注確認メールや発送完了メールを送りたい
注文番号を選択し、詳細画面に遷移し【受注関連メール送信/履歴】を選択します。
6.1.受注関連メール送信/履歴
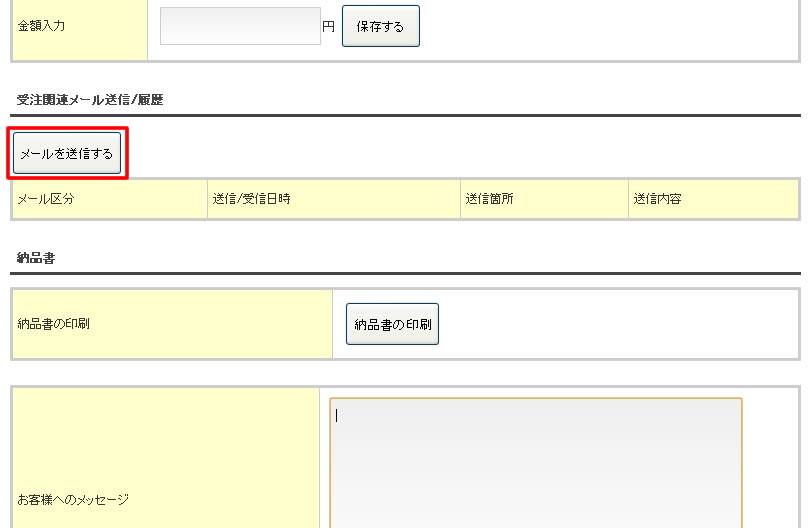
【メールを送信する】を押下します。

図.「メールを送信する」ボタンをクリックする
テンプレートを使用する場合は、「テンプレートを利用して作成」項目から選び押下します。

図.テンプレートを利用してメールを送信する
【確認】【送信】でメール送信完了です。
7.注文メールに配送会社の問い合せ番号を記載したい
7.1.問い合わせ番号
注文内容を変更したい注文番号を選択し、受注一覧から受注詳細画面に遷移します。
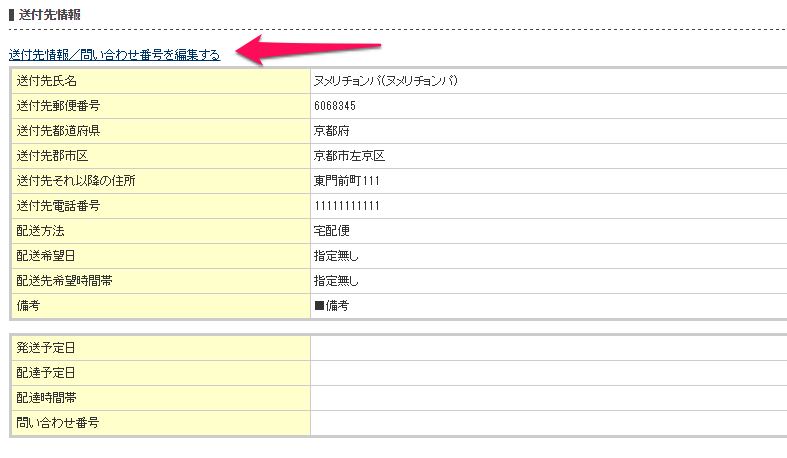
【送付先情報/問い合わせ番号を編集する】を押下します。

図.「送付先情報/問い合わせ番号を編集する」をクリックする
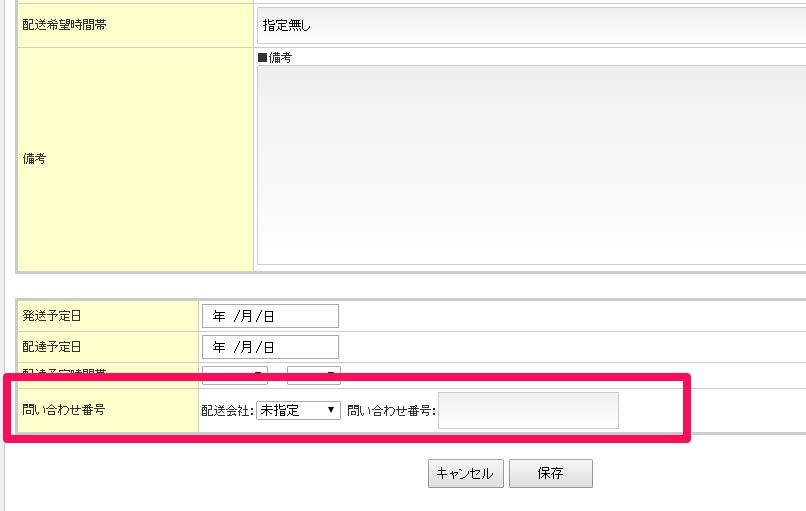
「問い合わせ番号」項目で、配送会社を選択し、問い合わせ番号を入力し【保存】を押下します。
※問い合わせ番号の追加は受注CSVにて一括でインポートすることも可能です。

図.問い合わせ番号欄を入力する
「受注関連メール設定 > 受注関連メールテンプレート作成」にて、メールテンプレート内に独自タグ <#配送会社>、<#問い合わせ番号>を設定しておくことで、注文メールに配送会社と、その問い合せ番号を反映させることができます。
メールテンプレートの編集方法は「受注関連メールテンプレート作成」のマニュアルをご確認ください。
8.納品書と一緒にお客様へのメッセージを印刷したい
注文番号を選択し、詳細画面に遷移し【納品書】を選択します。
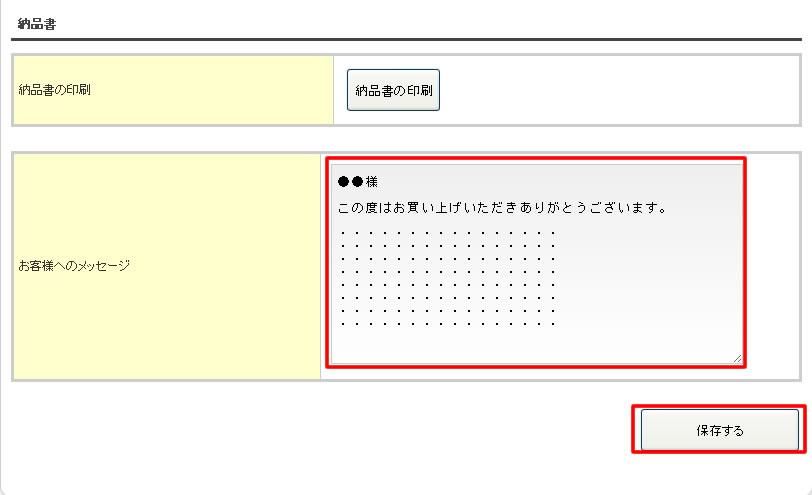
8.1.お客様へのメッセージ
メッセージを入力し【保存】を押下します。

図.お客様へのメッセージを入力し、保存する
【納品書の印刷】を選択すると納品書とメッセージが表示されます。
9.受注メモを残したい
注文番号を選択し、詳細画面に遷移し【受注詳細情報】を選択します。
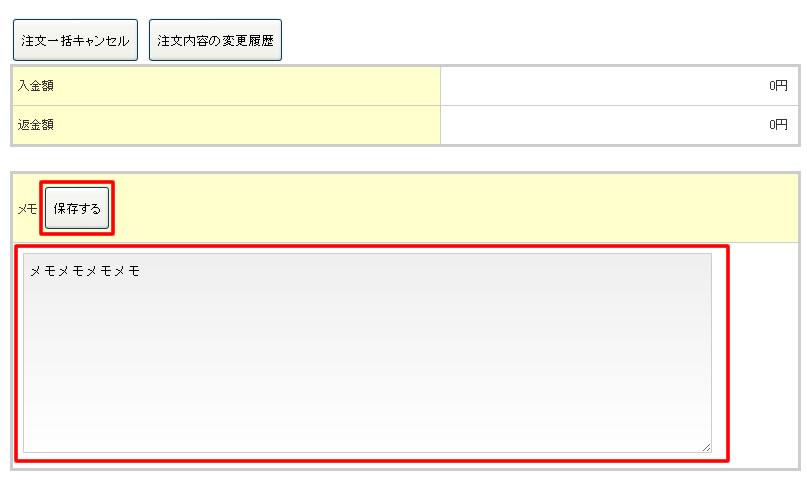
9.1.メモ
メモを入力し【保存する】を押下します。

図.メモを入力し、保存する
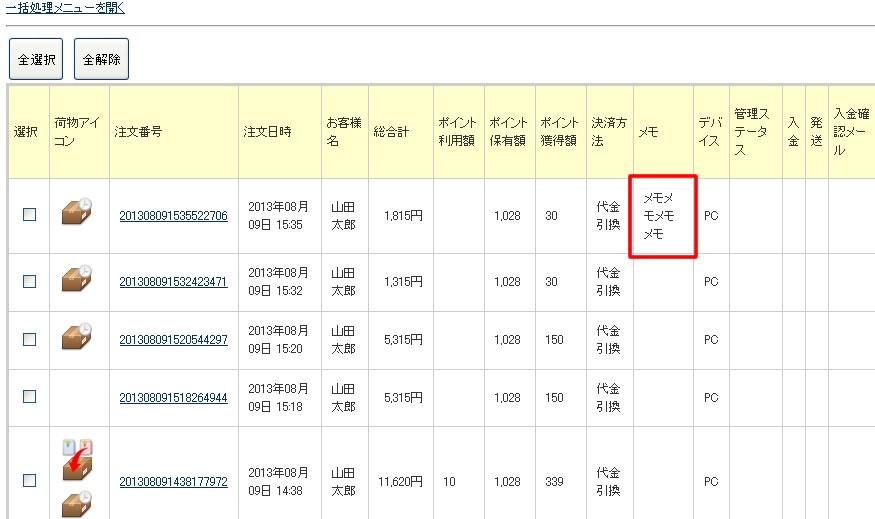
下図のように受注一覧画面に表示されます。

図.受注一覧でのメモの表示例
10.関連記事
・受注一覧を操作する